 こまり
こまりデジタル絵描きたくて、Procreate買ったけど使い方が全く分からない!



それぞれのボタンにはどんな機能があるの?
このように、デジタル絵を描こう!と思い切ってProcreateを買ってみたものの、使い方がわからず最初の段階で少し心が折れかけてしまっていませんか。



はい、私は買ったばかりの頃、描く前から折れそうになりました。笑
そんなProcreate初心者の方に向けて、まずは覚えたい基礎中の基礎「インターフェイス」について紹介します!
少しずつ使い方を覚えて、楽しくProcreateでお絵描きしていきましょう(^▽^)/
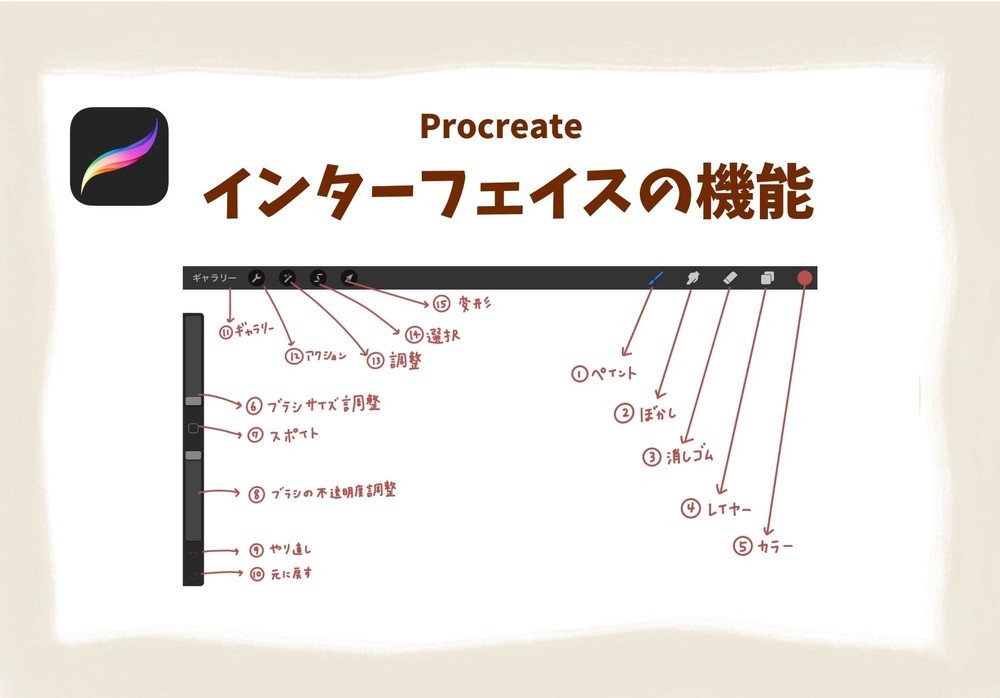
Procreate初心者の基礎知識! インターフェイス
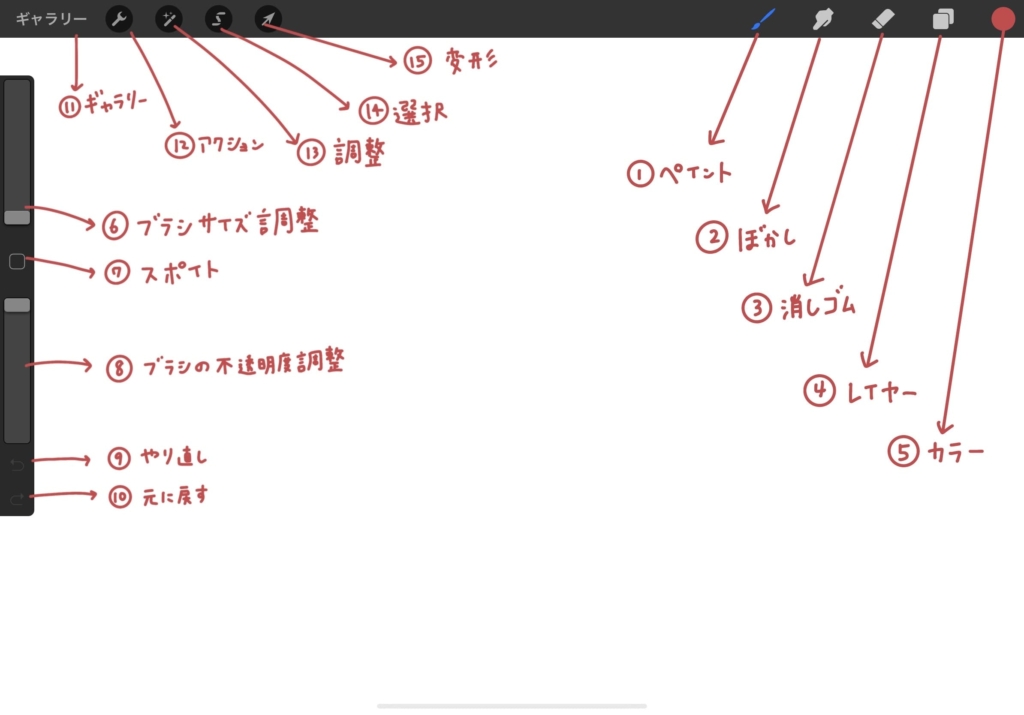
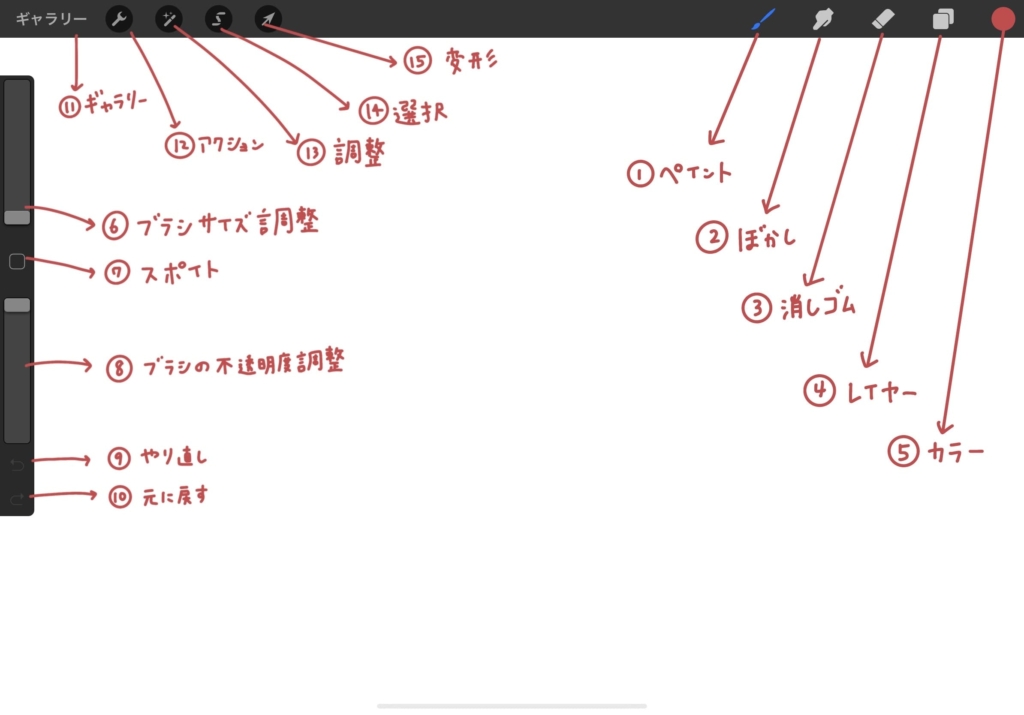
Procreateでお絵描きするには、まずインターフェイスのそれぞれの機能を覚えていきましょう!


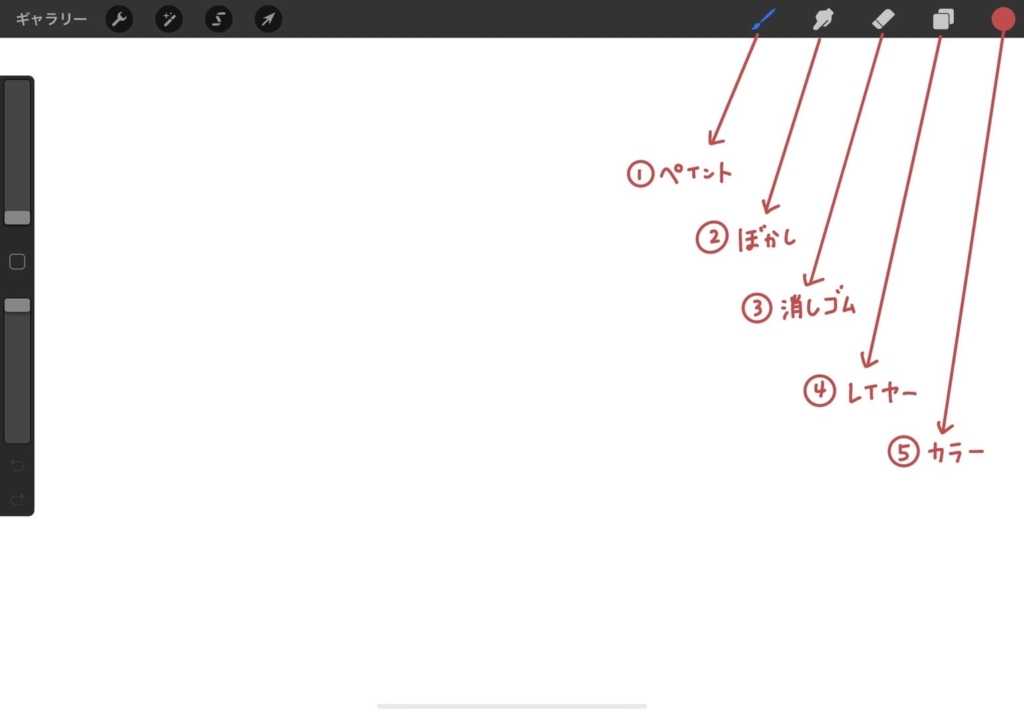
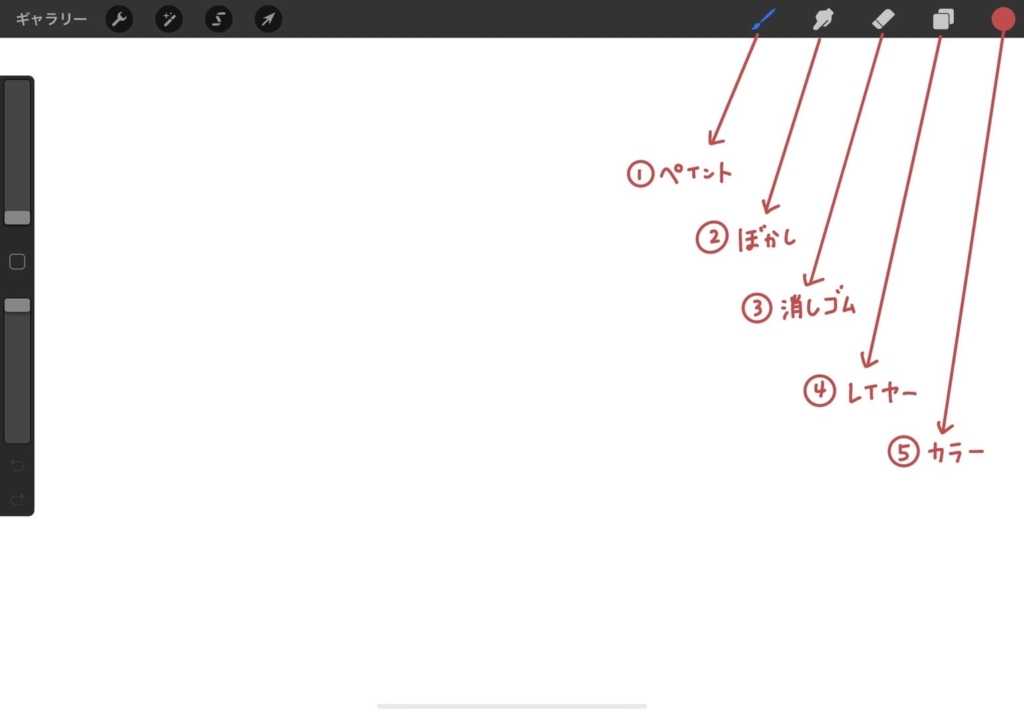
ペイントツール(右上)


右上のメニューバーには、お絵描きをするために必要なものが揃っています。
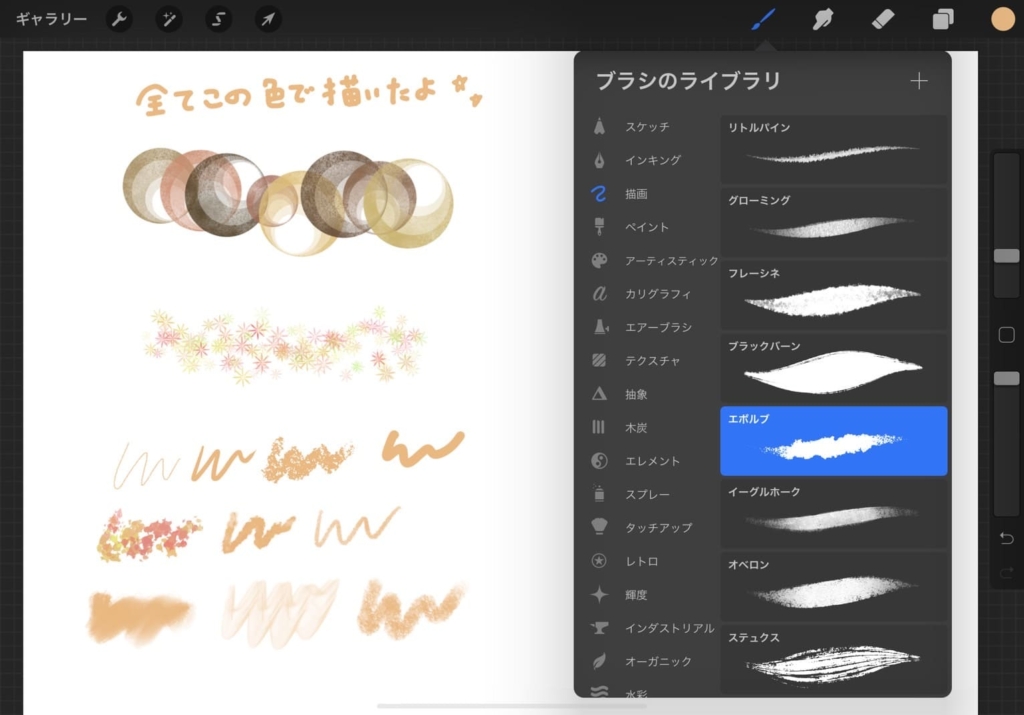
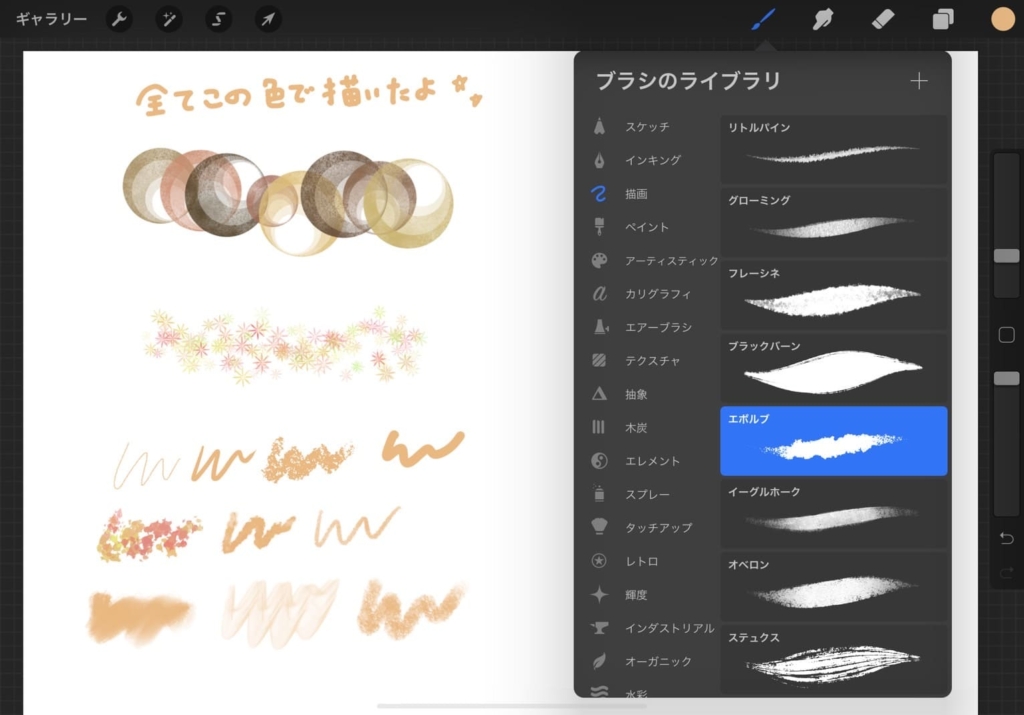
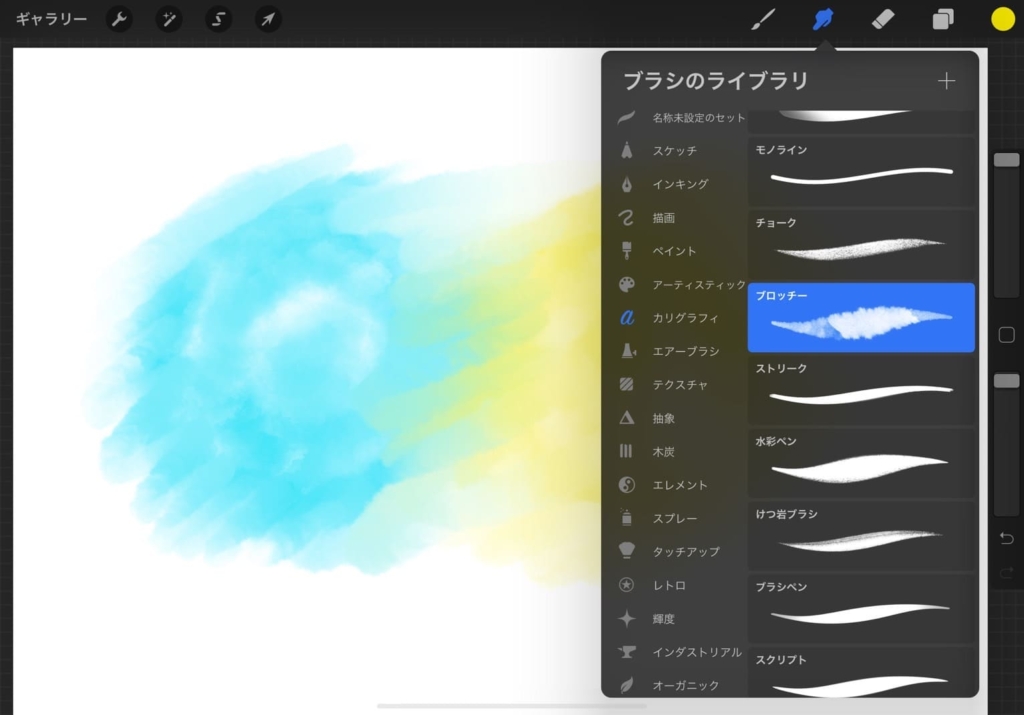
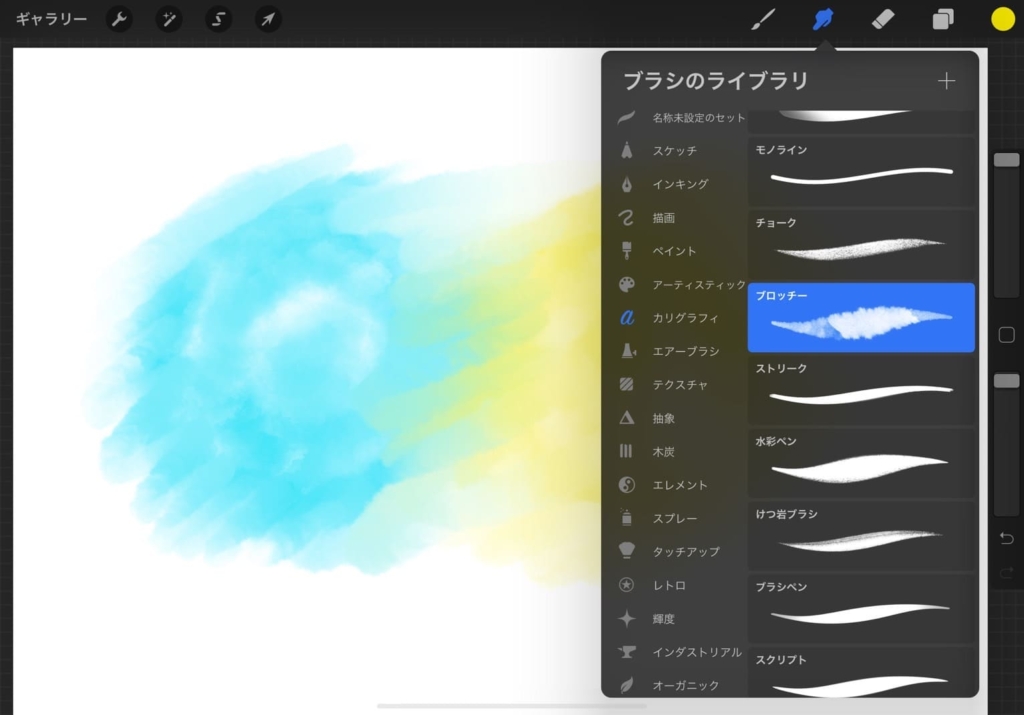
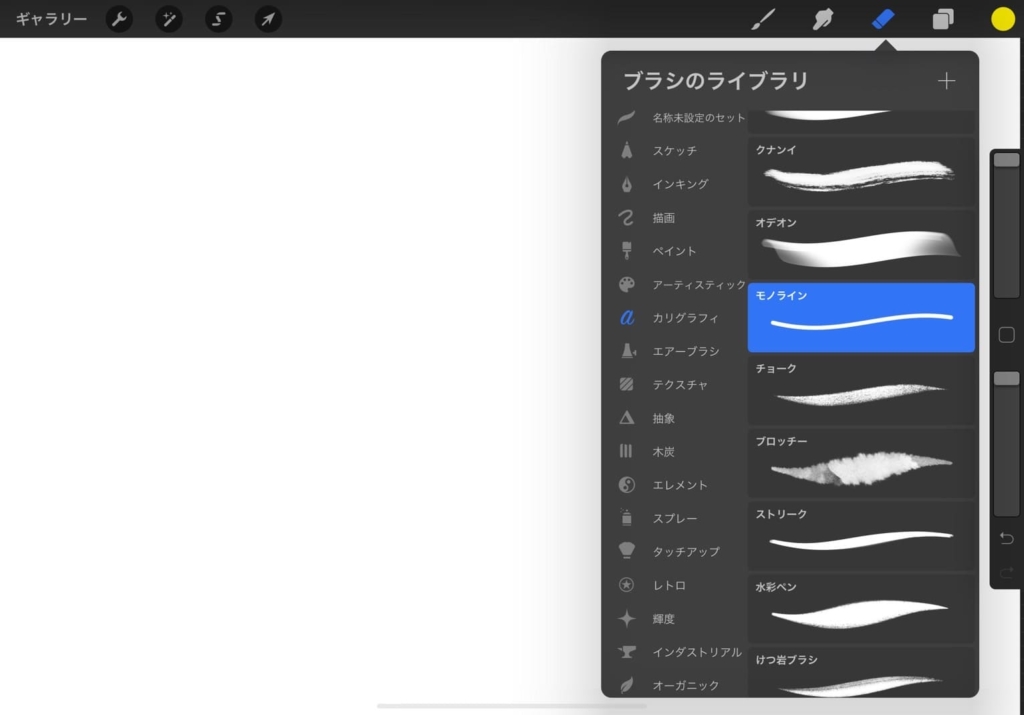
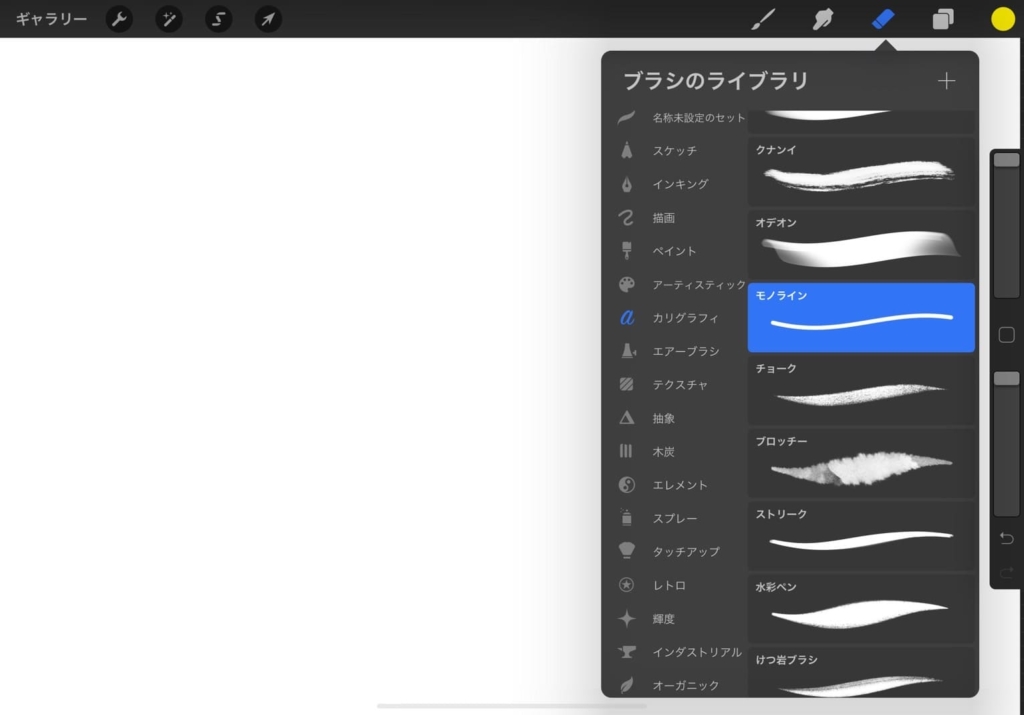
①ペイント


初期設定で、上記の画像のように何種類ものブラシが用意されています。
一番上の〇の柄もペンでシュッと描けちゃいます。
他にも、鉛筆のようなブラシから、ペン、スプレー、煙、水彩、、
などなど色んなブラシを試すだけでも、
楽しくて絵が描ける気がしてきます。笑



ちなみに、私は普段「カリグラフィ」の「モノライン」でイラストを描いています。
ブラシ一覧は、整理したり、自分でブラシをカスタマイズしたり、
誰かが作ったおしゃれなブラシをダウンロードして使うことができます。
もちろん自分だけのオリジナルブラシを作成することもできますよ♪
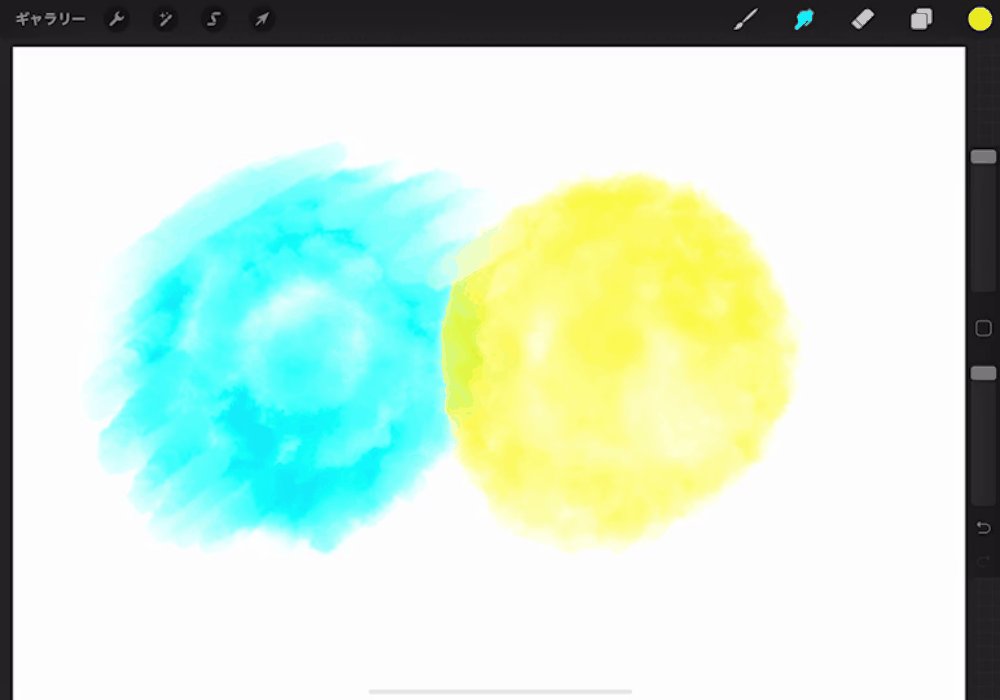
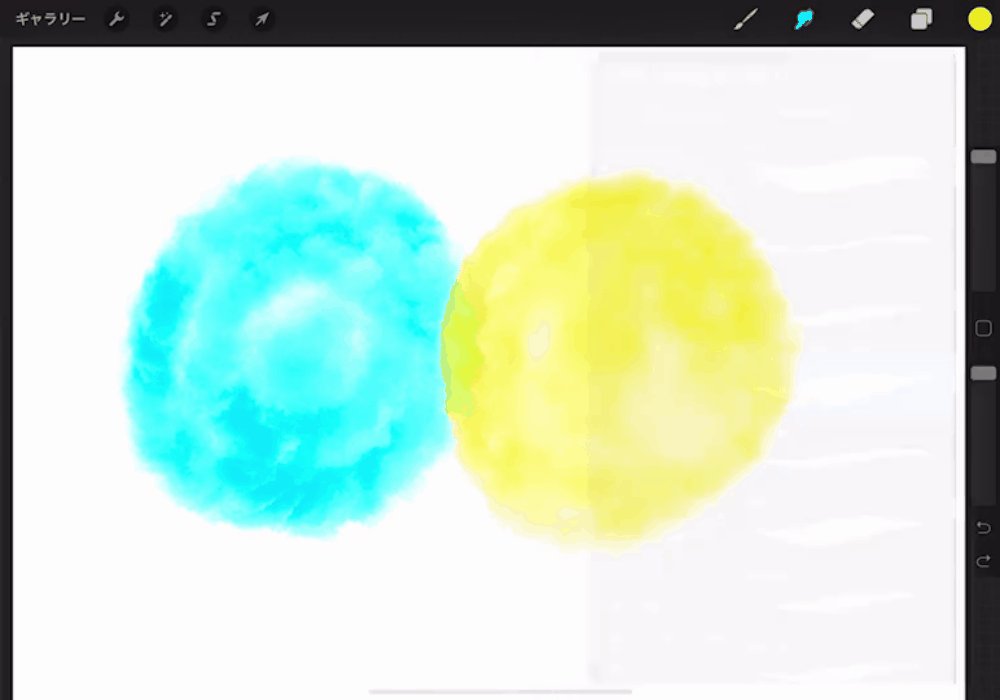
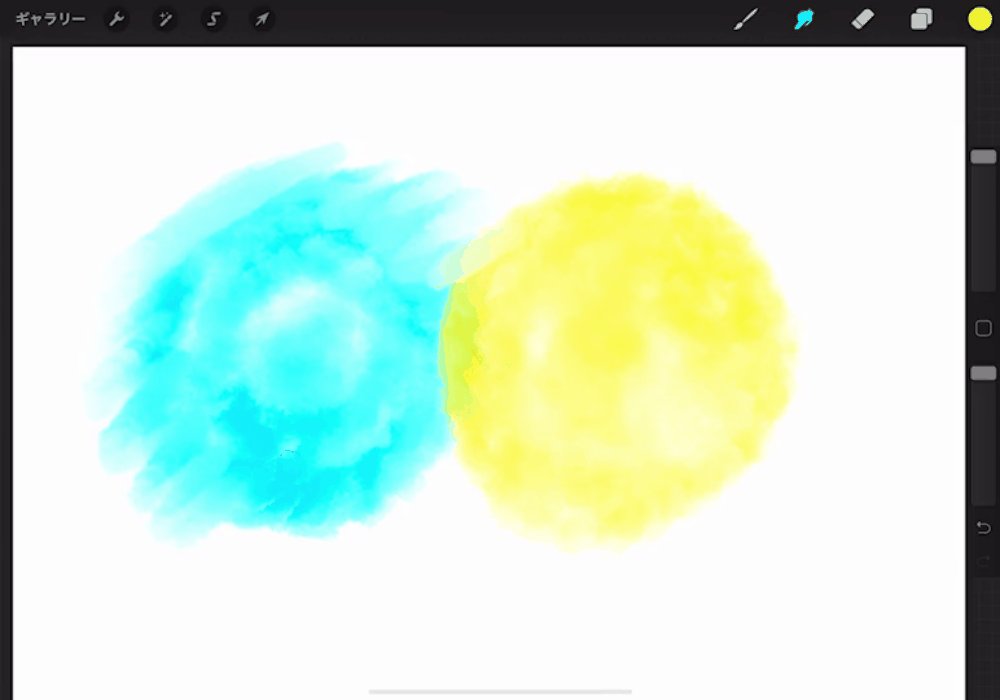
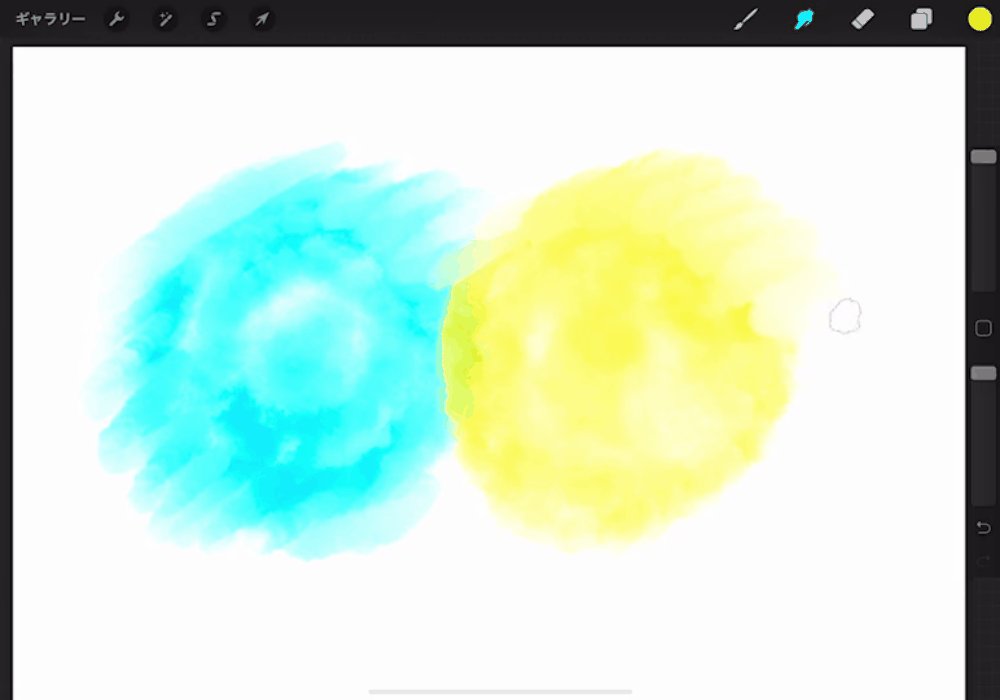
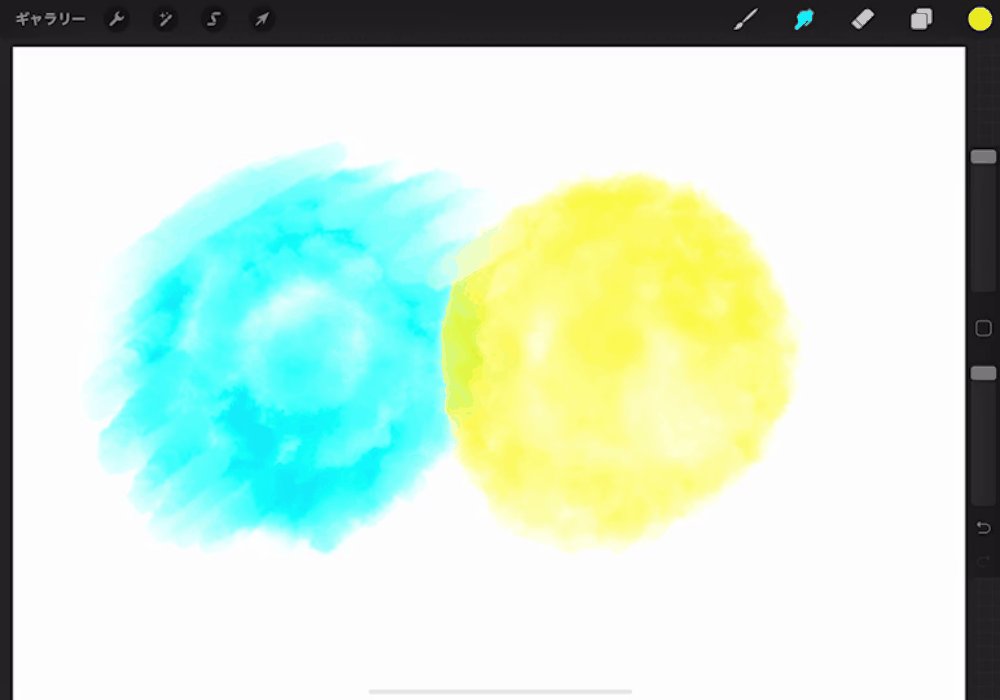
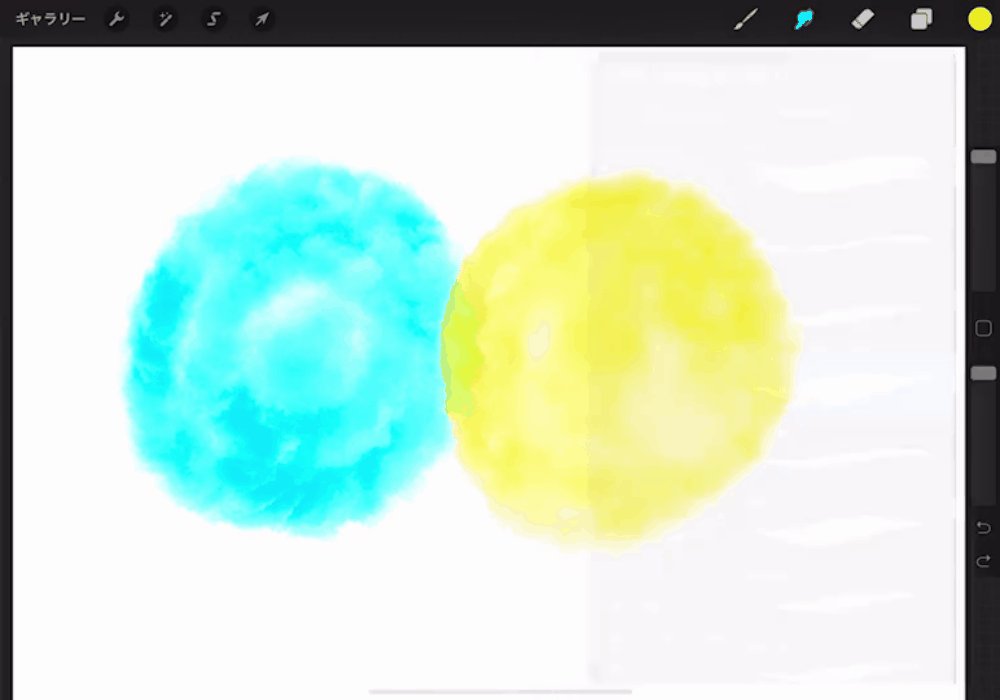
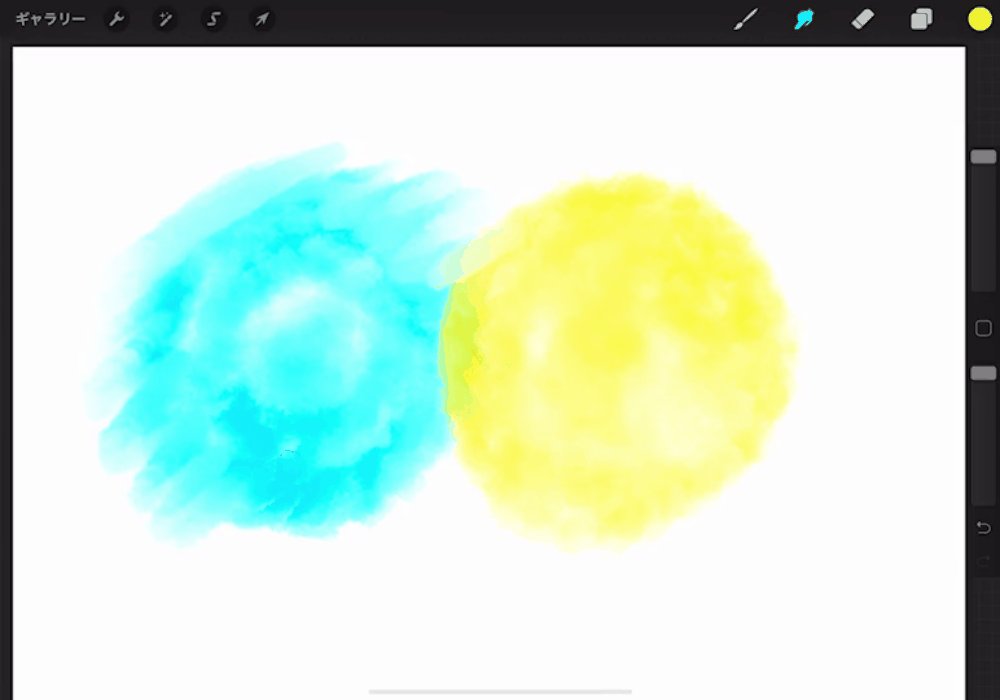
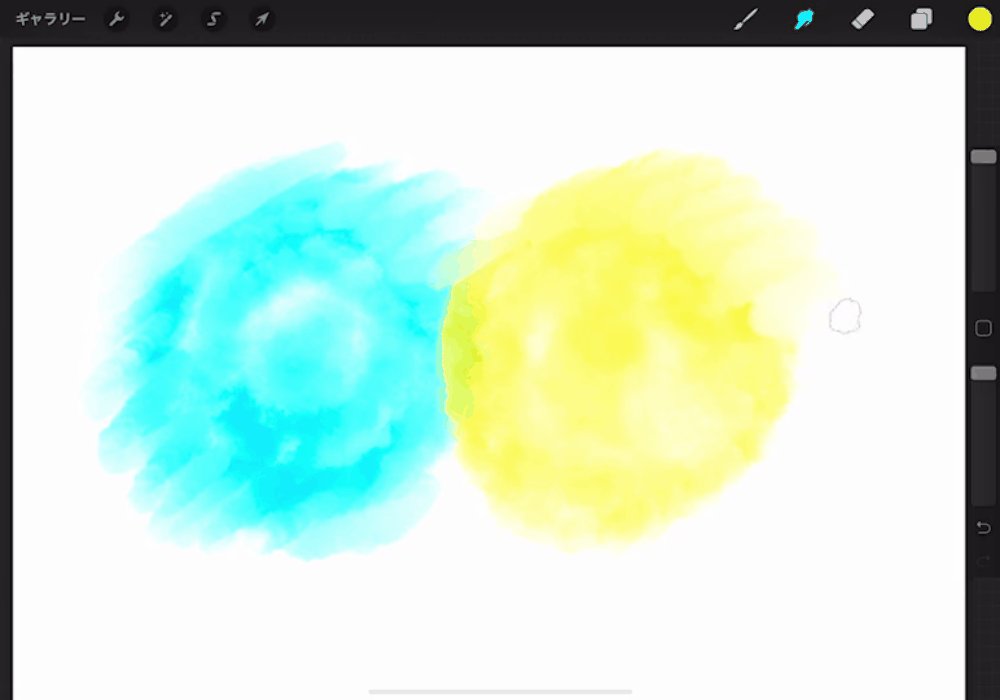
②ぼかし


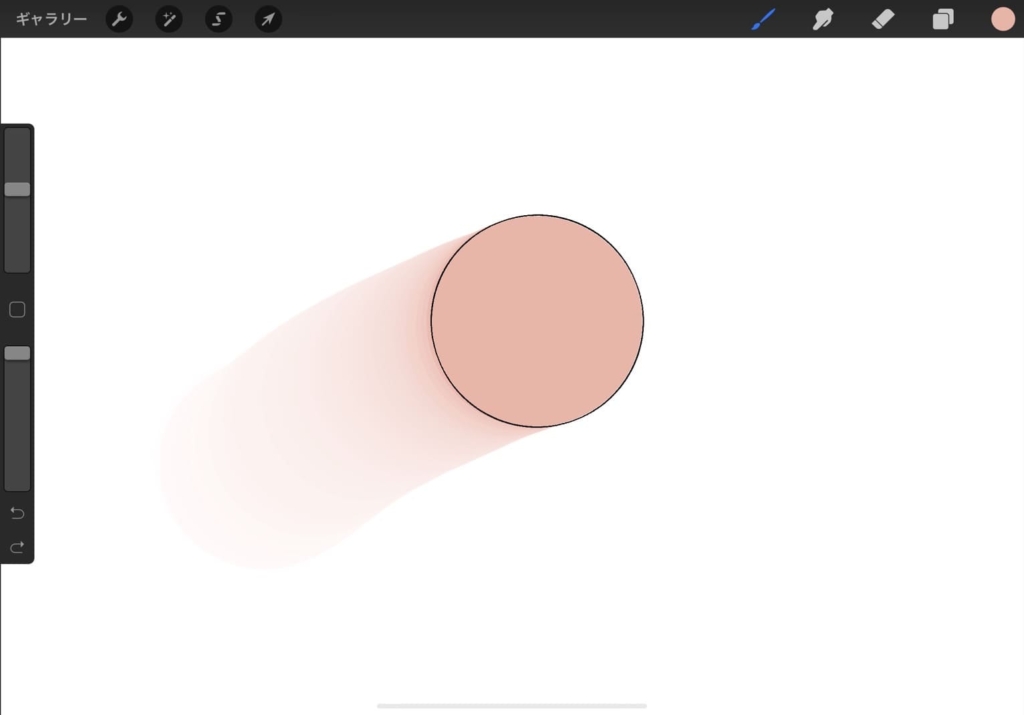
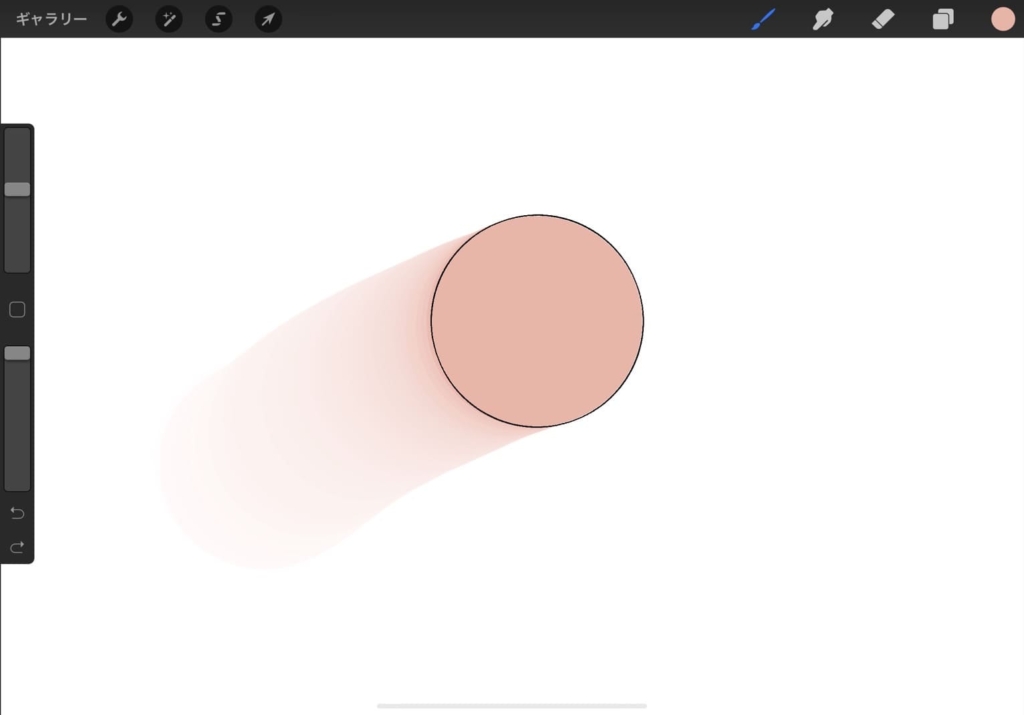
ぼかし機能では、ブラシで描いたものをぼかすことができます。
ぼかしにも、ブラシのように多くの種類が初期設定で用意されています。
色んなぼかし具合を作り出すことができますよ~!



ちなみに、私はProcreateを使い始めて数カ月間は、このぼかし機能のことを知らずに過ごしてました笑
実際にぼかしを使ってみるとこんな感じになります↓↓


③消しゴム


イラストを描いてるときに失敗しても大丈夫っ!
だって消しゴムがあるんだもの。
Procreateの消しゴム機能は、ブラシのように初期設定で多くの種類が用意されています。
絵を一気に消すだけでなく、水彩消しゴムでフワ~っと薄く消すってこともできちゃいます。



私は通常「 カリグラフィ」の「モノライン」に設定してます。
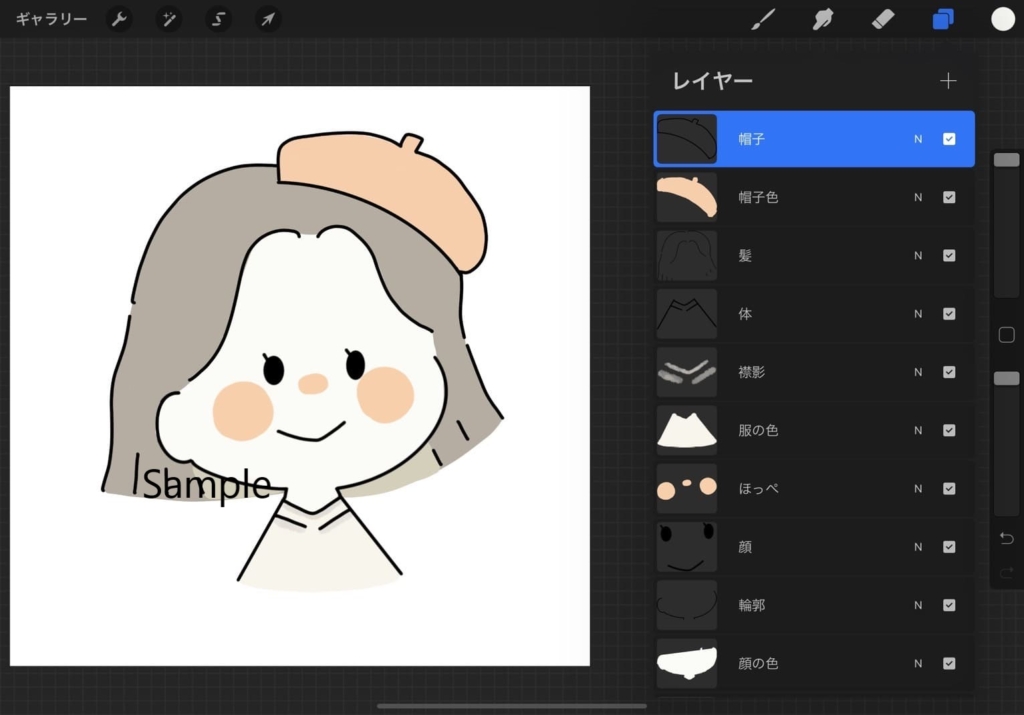
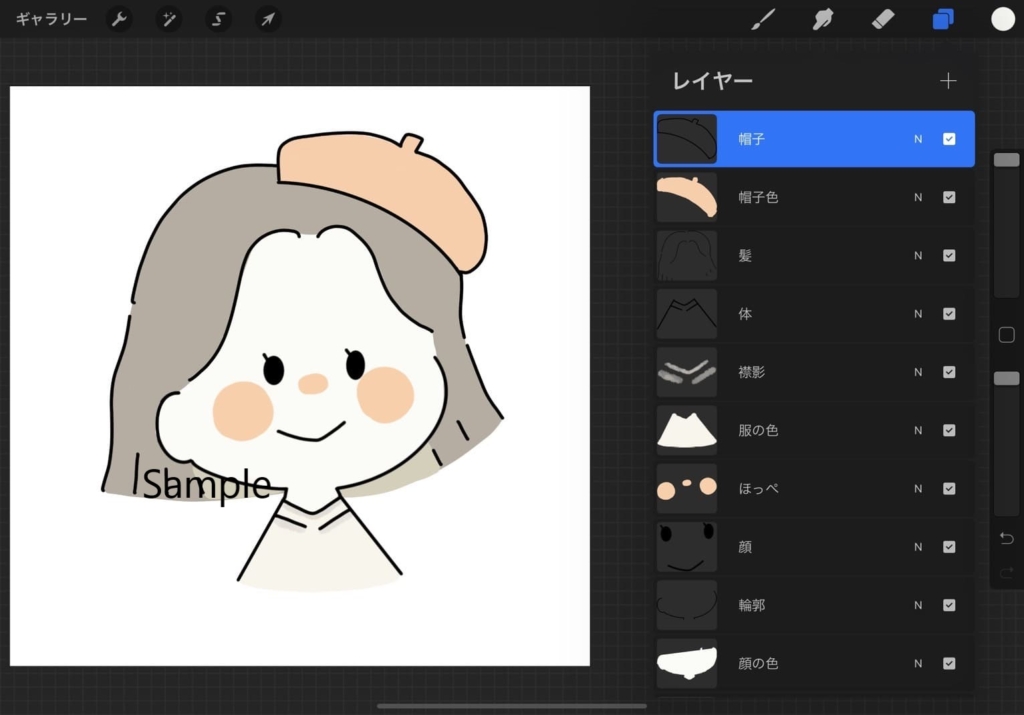
④レイヤー


上記の画像のようにレイヤーを使用すると、
1つの絵を描く中で要素を分けることができます。
私(てる)のアイコンもこのように、多くのレイヤー分けをしています。
レイヤー分けをするのは、それぞれの要素の
移動、編集、色変更、削除が簡単になるからです♪
レイヤーを分けておくと、色だけ変えるのも簡単!
絵を描くうえで、レイヤーを使いこなすのは
大事なポイントになりますっ!
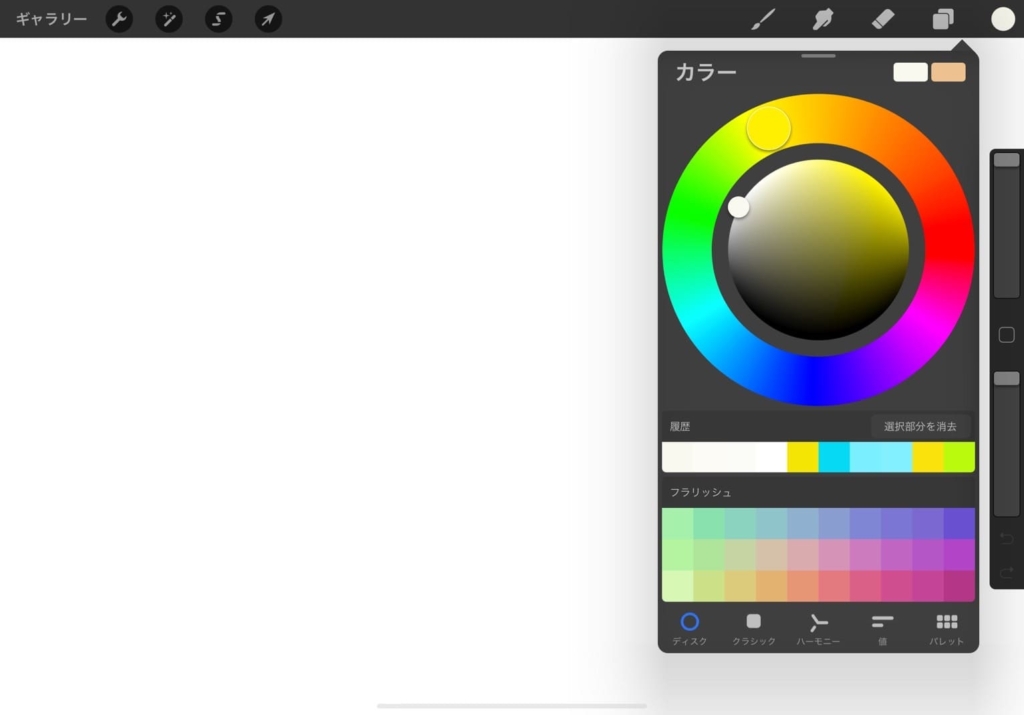
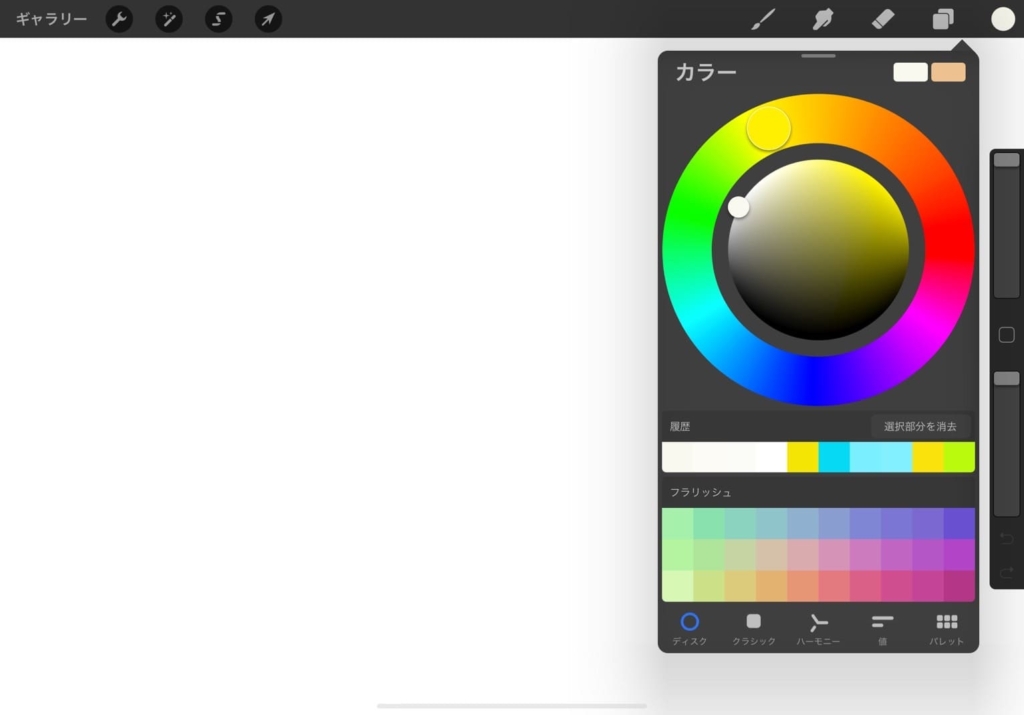
⑤カラー


描いた絵に、色を塗ることができます。
色を選ぶ際は、カラーボックスの下のメニューの
- ディスク
- クラシック
- ハーモニー
- 値
- パレット
の5つの方法で調整することができます。
実際に、それぞれの使い方や見た目はこちらです↓↓



私は、通常「ディスク」を使用して色を調整しています。
ご自身が使いやすいものをご利用ください♪
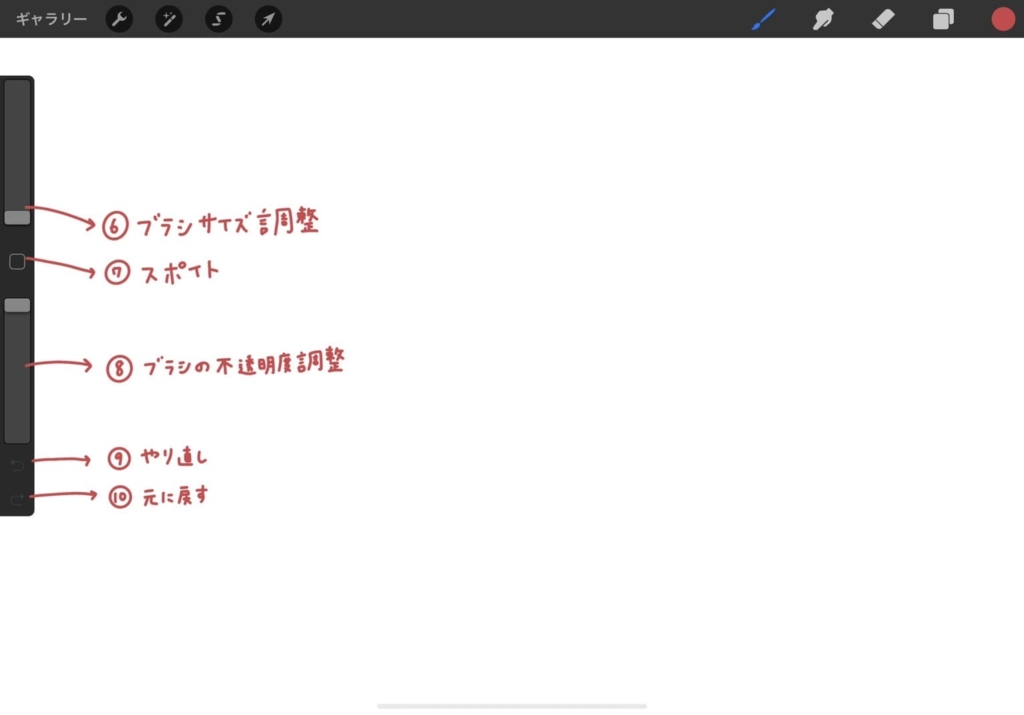
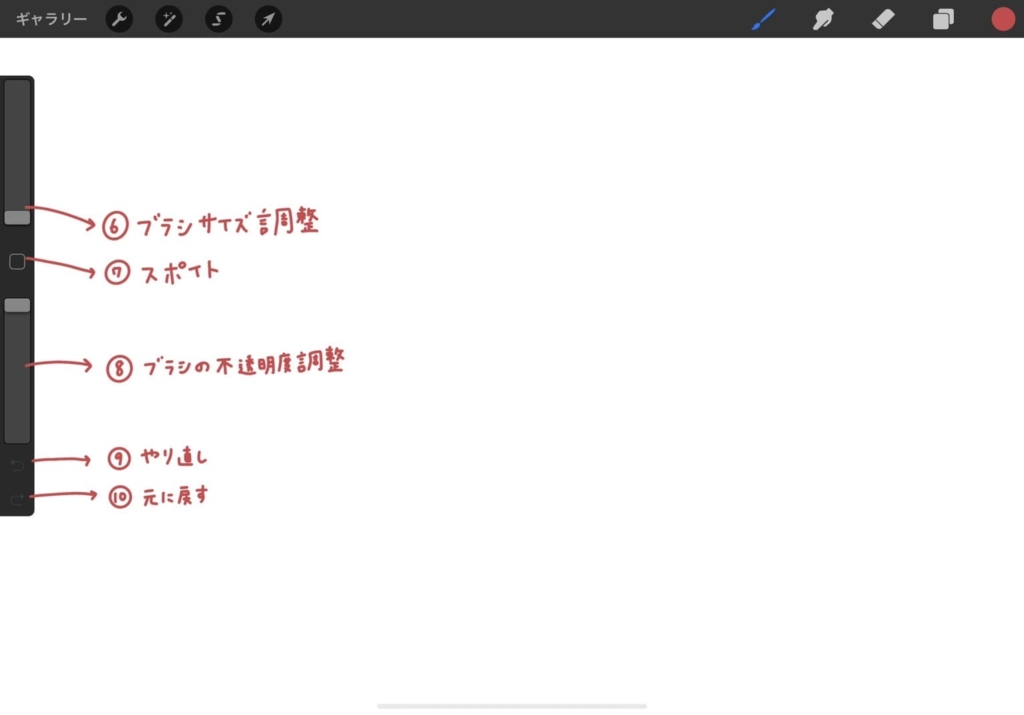
サイドバー(左側)


サイドバーでは、ブラシのサイズと不透明度を調整できます。
また、作業中に「元に戻す」「やり直し」をすることができます。
⑥ブラシサイズ調整
上部のスライダーを上下に動かすことで、ブラシのサイズを変更することができます。
⑦スポイト
サイドバーの真ん中にある□のボタンを押すと、スポイトが表示されます。
描いている部分から、スポイトで色を選択することができます。
⑧ブラシの不透明度調整
ブラシの不透明度を変更するには、下部のスライダーを上下に動かします。



絵を描きたいのに、全くペンが反応しない…!!
というときには、たまに不透明度のバーが一番下に下がってしまっているときが
あるので注意してください(;’∀’)
⑨やり直し



あっ失敗した!
というときには、上の方の矢印をタップすると
やり直すことができるので安心♪
⑩元に戻す
やり直したものを、やっぱり元に戻したいときは
下の方の矢印をタップすると元に戻せます。
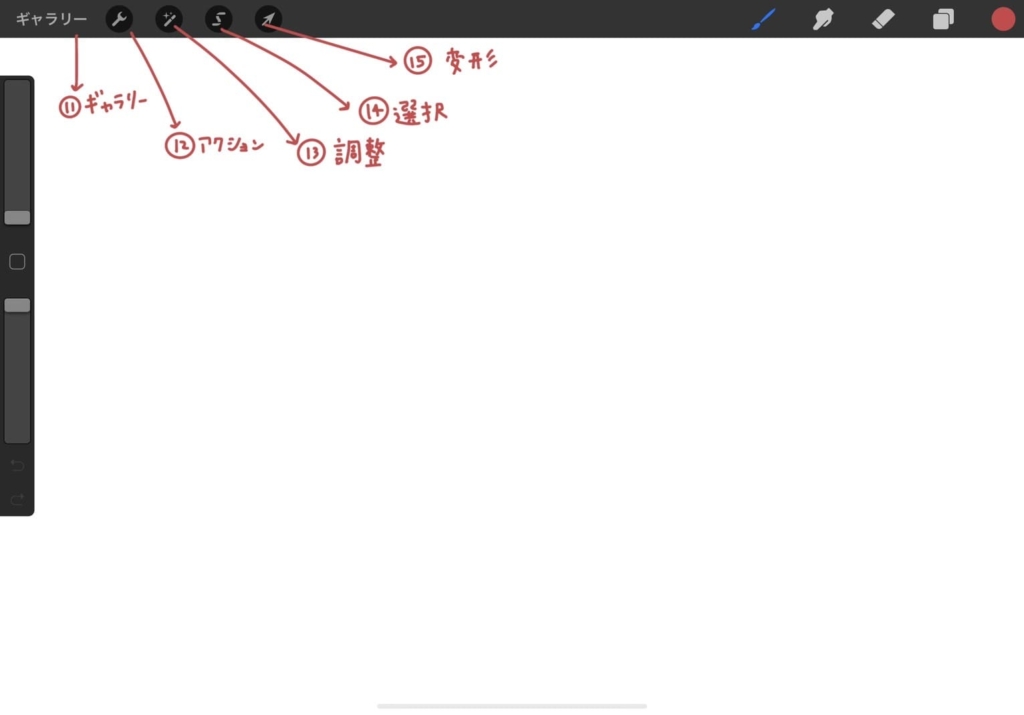
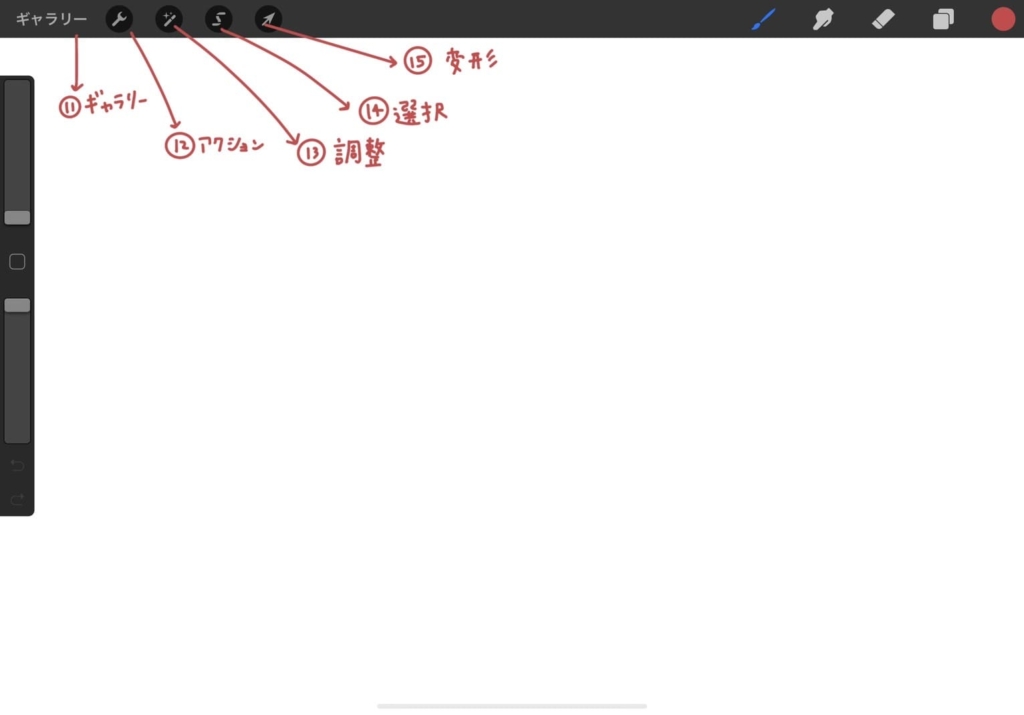
編集ツール(左上)


左上のメニューバーでは、描いた絵を高レベルで調整するために必要な機能が揃っています。
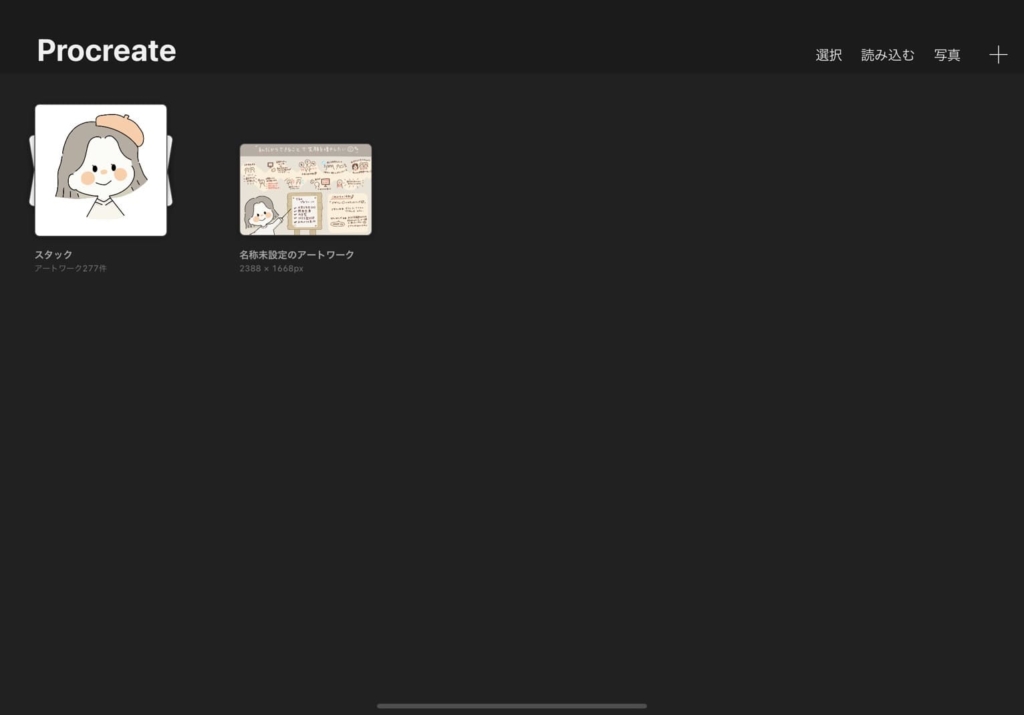
⑪ギャラリー


ギャラリーは、描いた絵を整理・管理する場所です。
新しいキャンバスを作成したり、画像を取り込んだり、作成したものを誰かに共有したりできます。
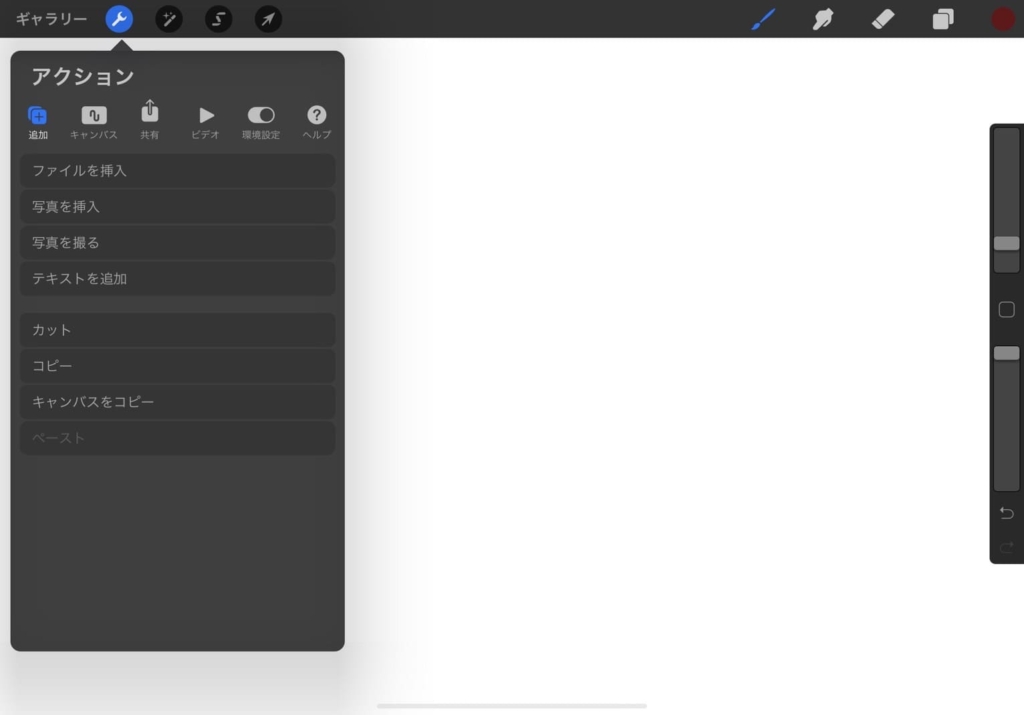
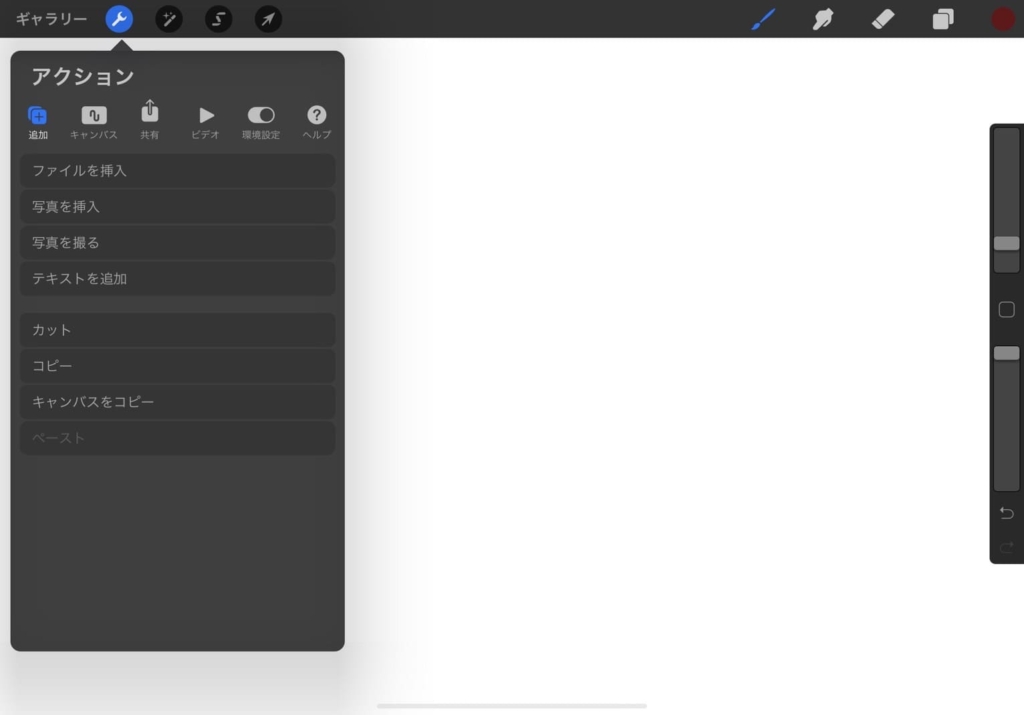
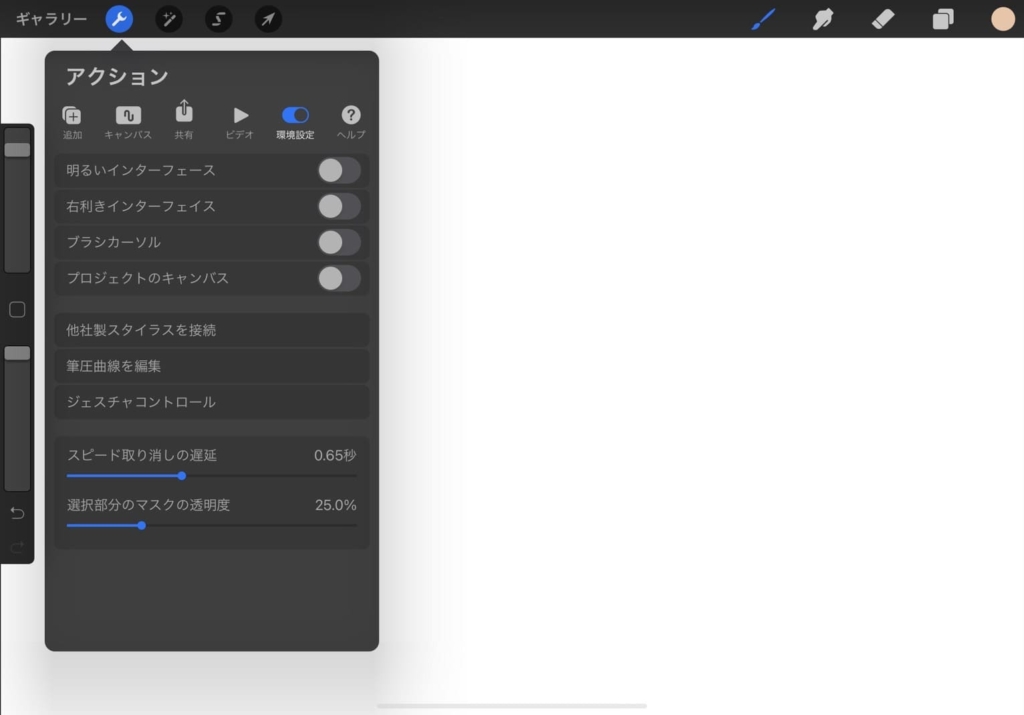
⑫アクション


アクションメニューには、
- 追加
- キャンバス
- 共有
- ビデオ
- 環境設定
- ヘルプ
があります。
色んな機能が詰まりすぎているので、
今は初心者向けに必要最低限の基礎知識をお伝えします!
「追加」では、写真を挿入したり、テキストを追加することができます。
「共有」では、保存形式を選んで描いた絵を保存することができます。
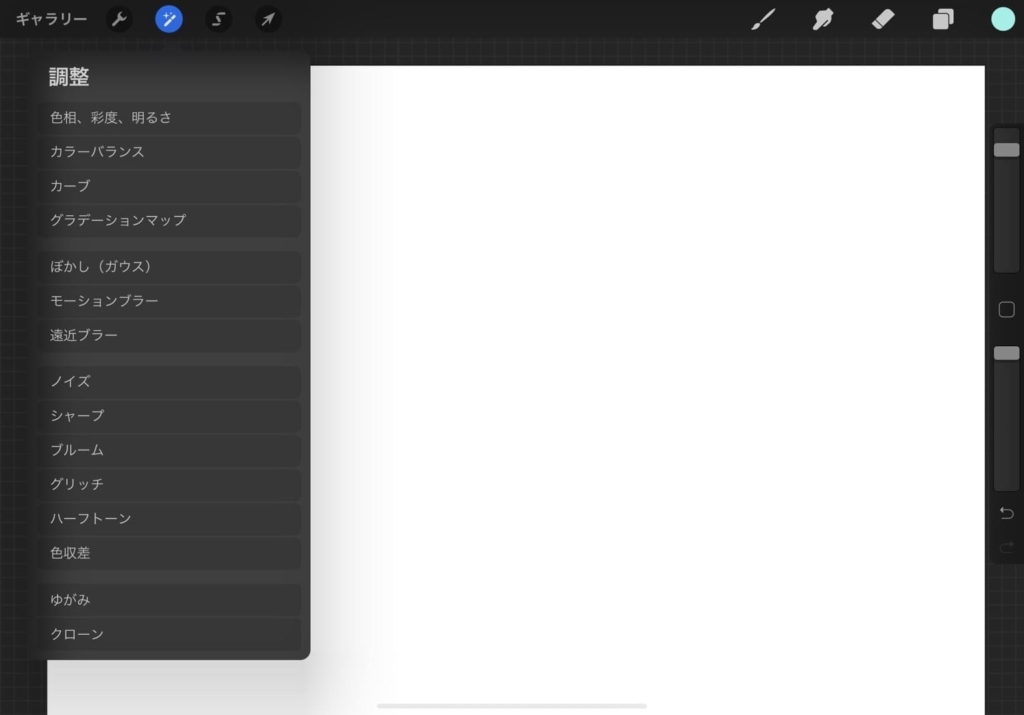
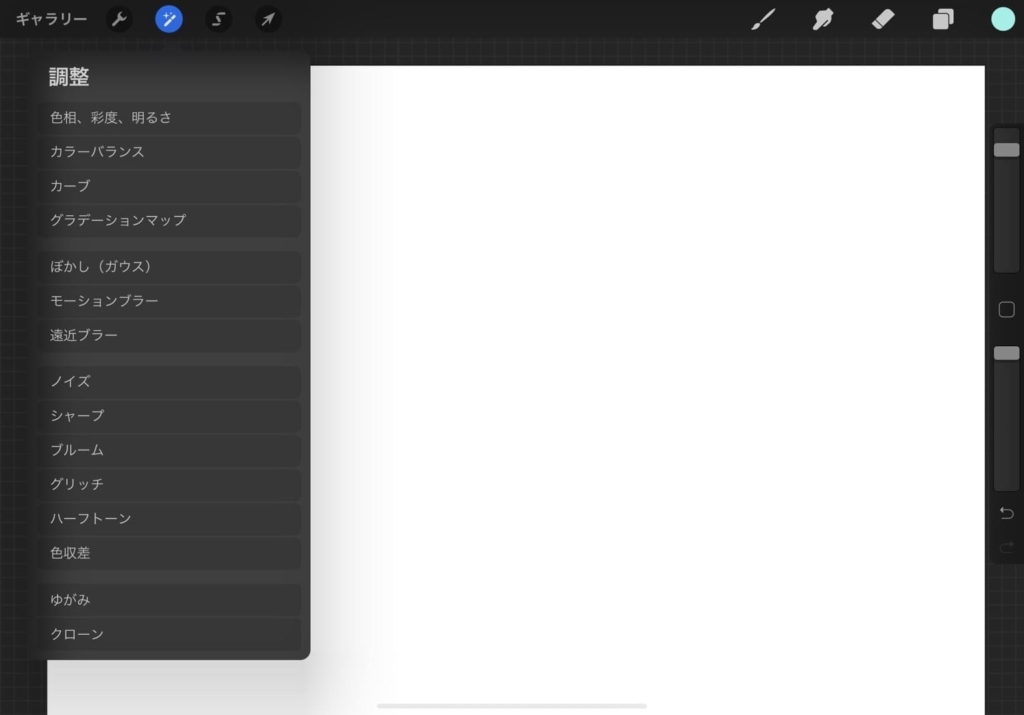
⑬調整


調整メニューでは、絵のレベルをアップさせてくれるような機能があります。
グラデーションマップなど、複雑な色の調整もできます。
ぼかし、ノイズ、ゆがみなどの機能により、絵にアクセントを加えたり
ブルーム、グリッチ、ハーフトーンなどで特殊効果をつけることもできます♪
色んな機能を使ってみたら、こんなことができます↓↓
ぜひ、実際に使って遊んでみてください(^▽^)/
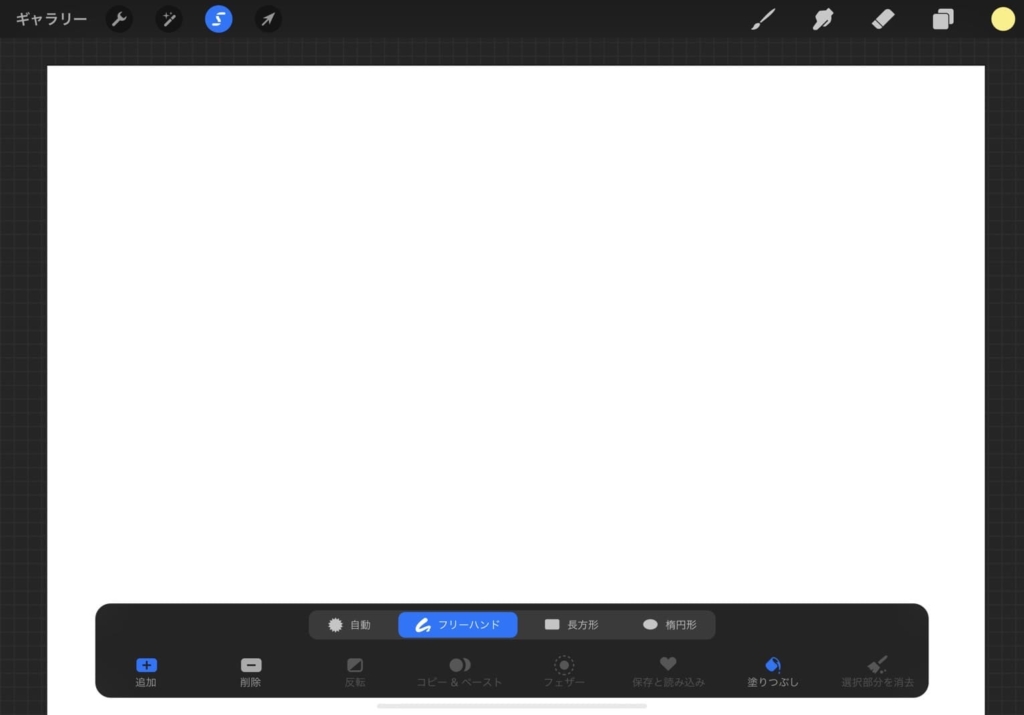
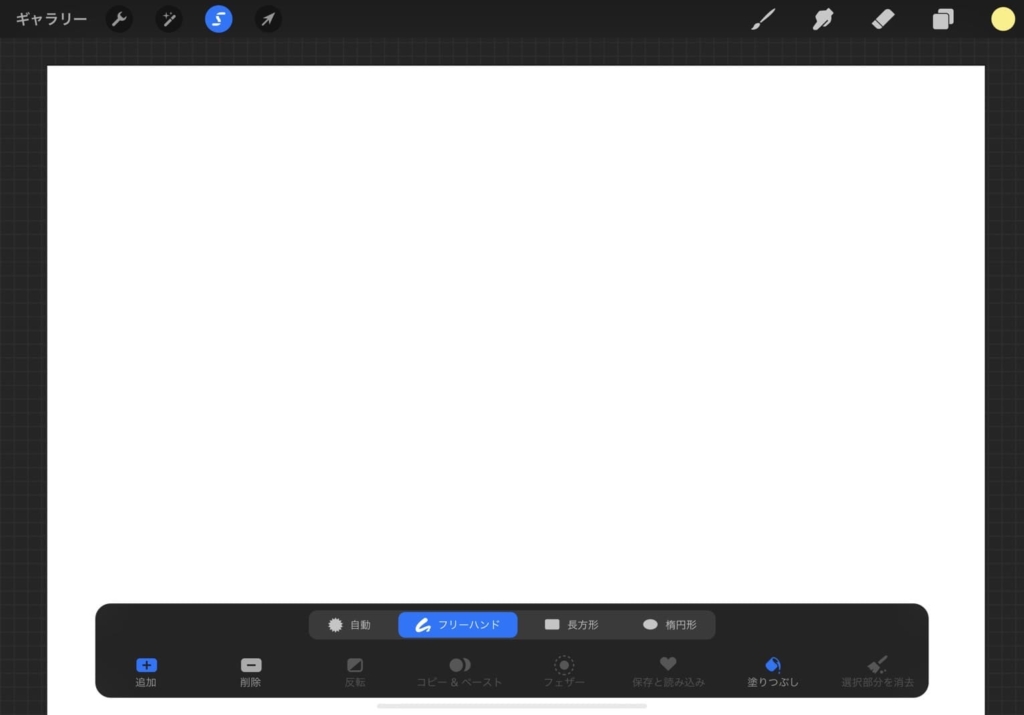
⑭選択


選択機能では、
- 自動
- フリーハンド
- 長方形
- 楕円形
の4つの方法で画像の選択範囲を指定することができます。



私は、イラストを描くとき主に選択範囲で指定した部分だけをコピーしたり、移動する際に使用してます。
例えば、
一部分だけコピーを作りたかったり、
目を片目だけ移動させたかったり、
というときに重宝します!
(移動は次の変形の機能も一緒に使います!)
機能を使ってみたら、こんな感じです↓↓
(こんなことできるんだ~という感じでご覧ください)
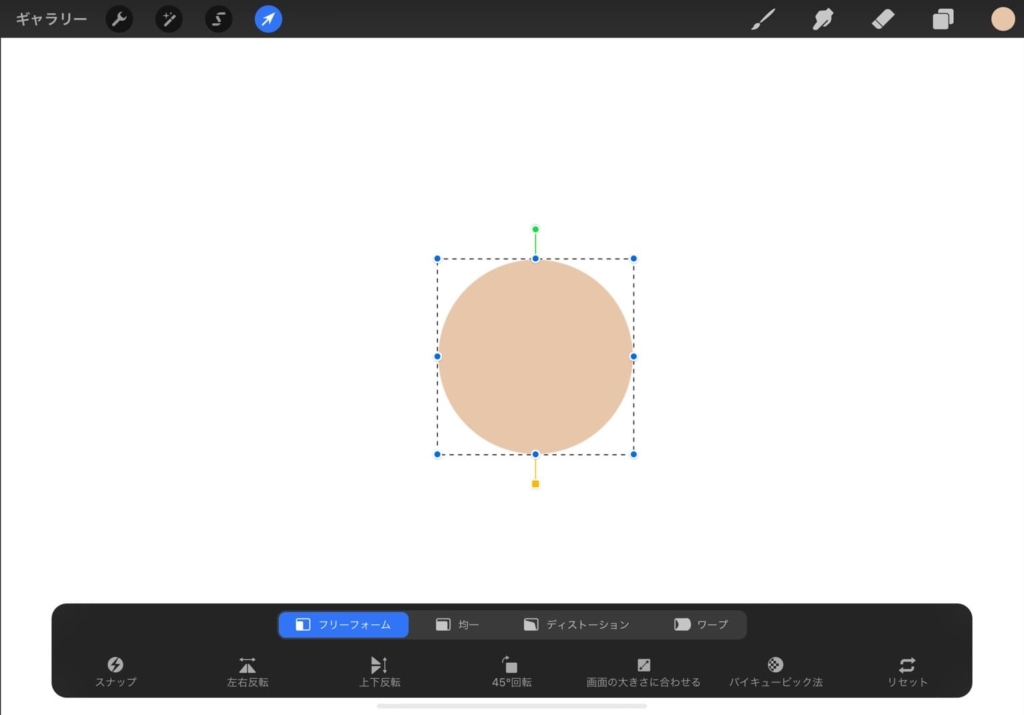
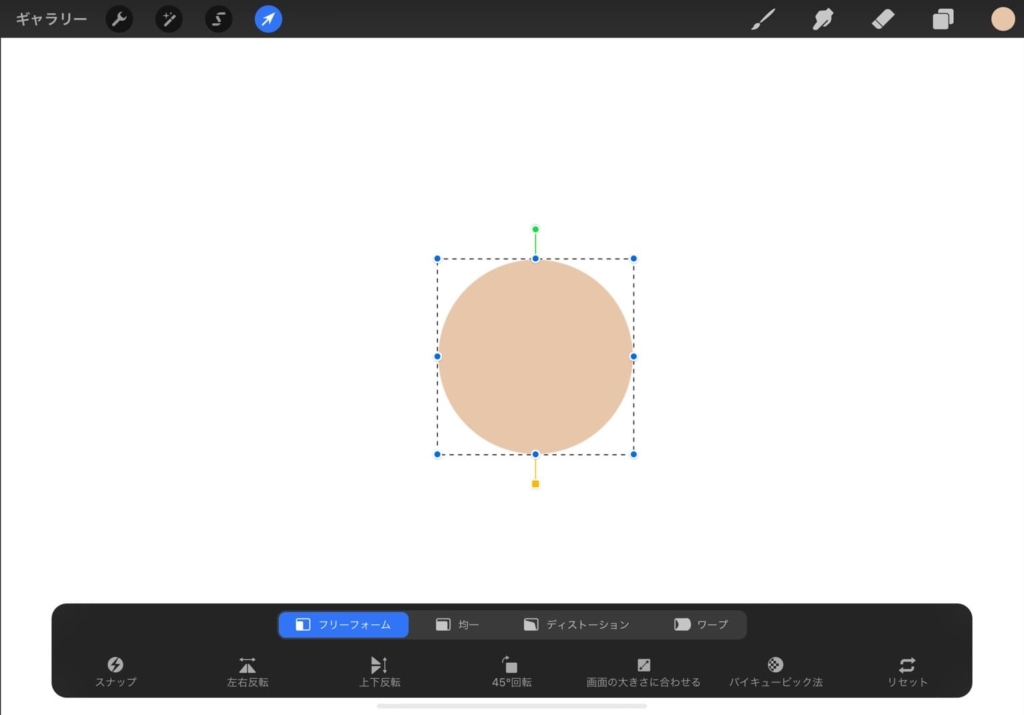
⑮変形


変形を使用すると、画像を引き伸ばしたり、移動したりできます。
ただ引き伸ばすだけではなく、色んなパターンで引き伸ばすことができます。
引き伸ばしのパターンとしては
- フリーフォーラム
- 均一
- ディストーション
- ワープ
の4パターンがあります。
4つの変形を使用すると、〇がこのように変化します↓↓
インターフェイスのカスタマイズ
インターフェイスは自分の好みにカスタマイズできます。
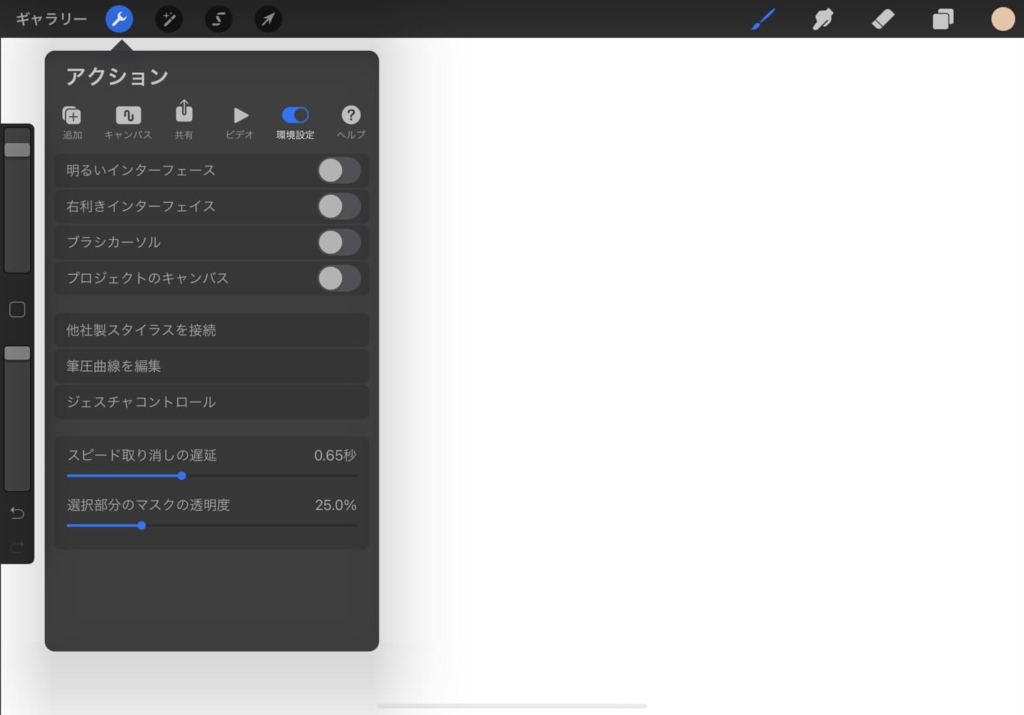
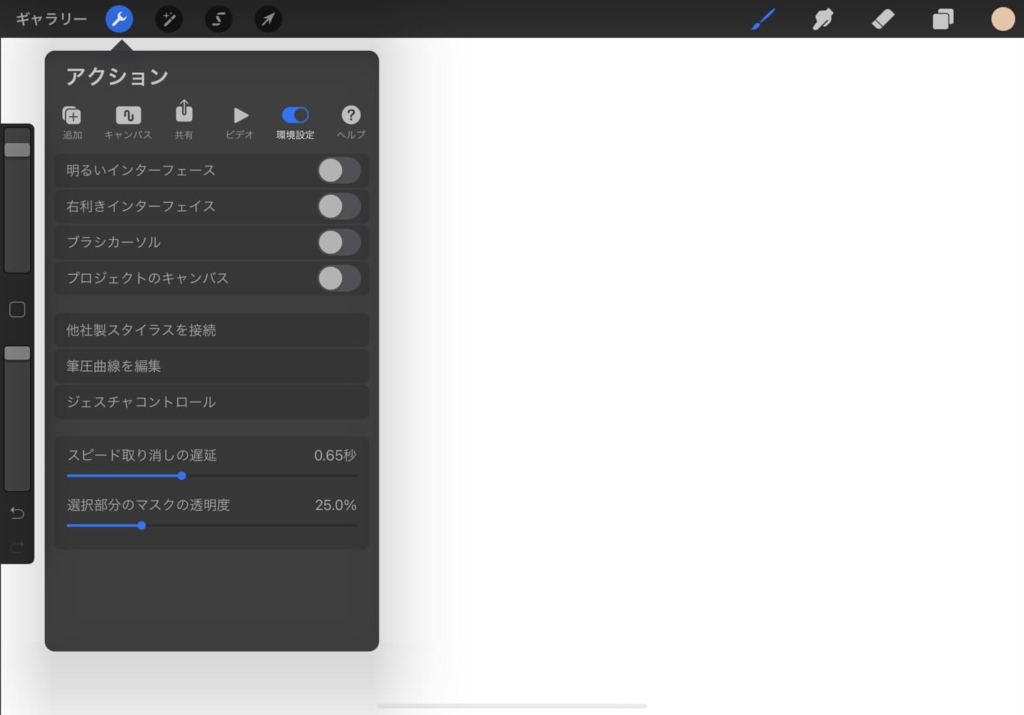
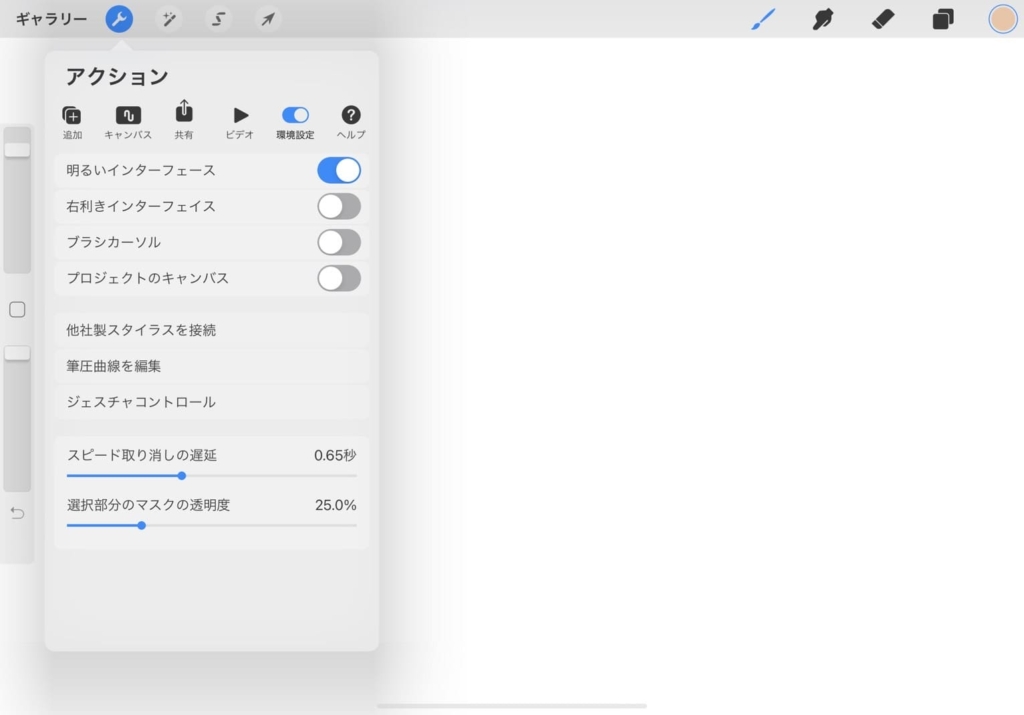
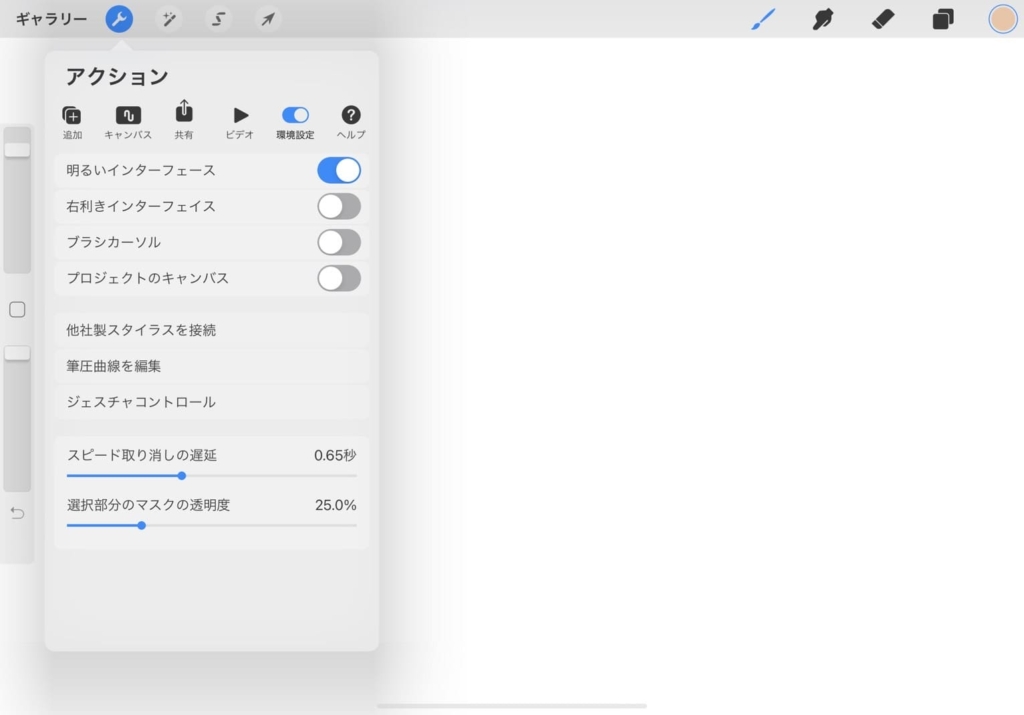
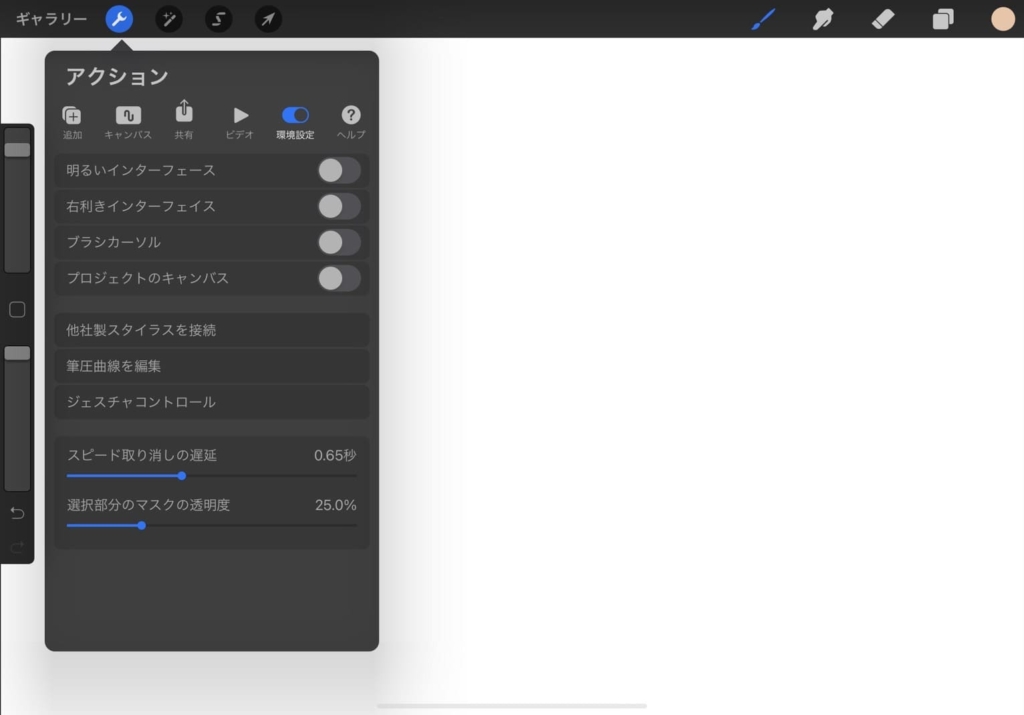
明るいインターフェイス




Procreateのインターフェイスは2つの視覚モードがあります。
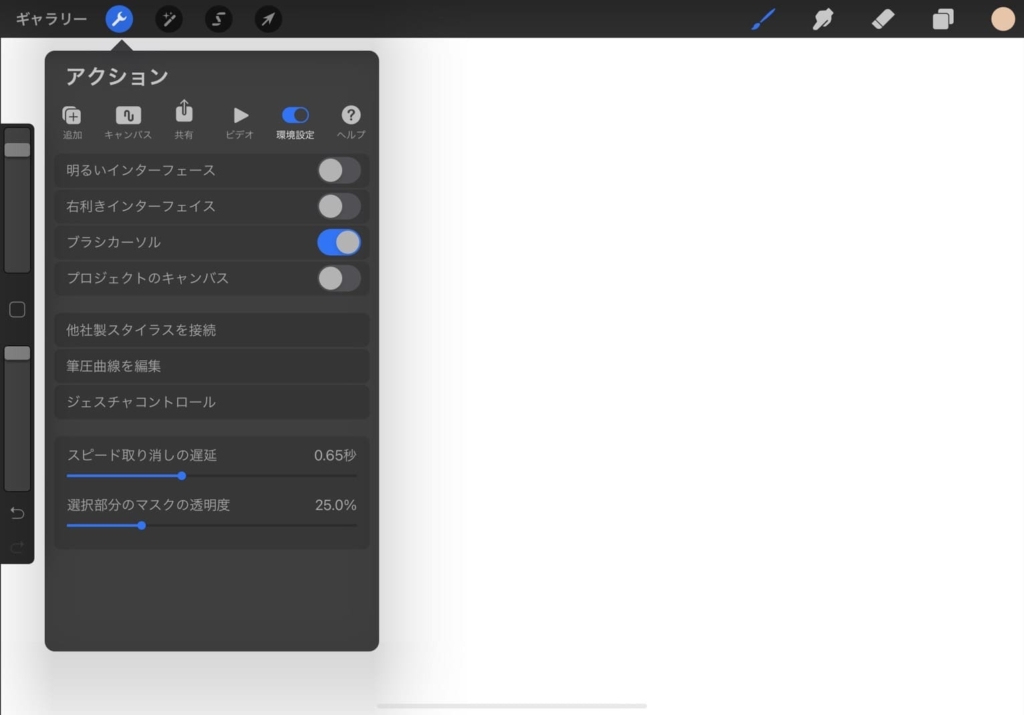
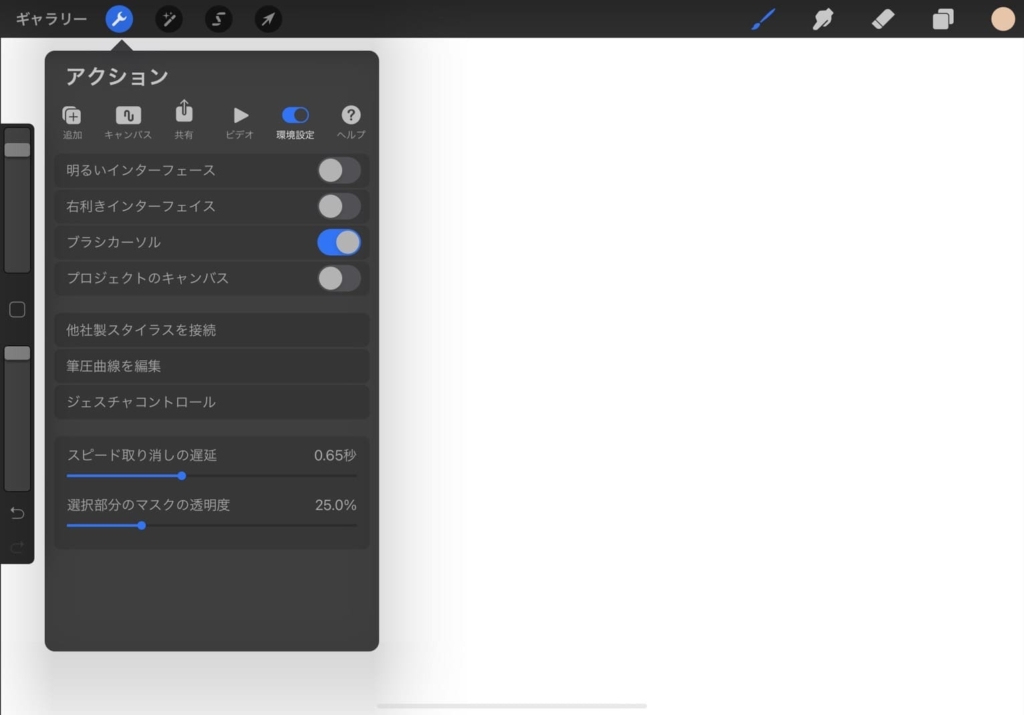
[アクション]> [設定]> [明るいインターフェイス]をタップして、ライトモードに切り替えられます。
ダークモードは、絵を描いているときに目ただないインターフェイスです。
ライトモードはコントラストが高くて、明るい環境で作業する際に最適です。



私は、常にダークモードで作業してます。
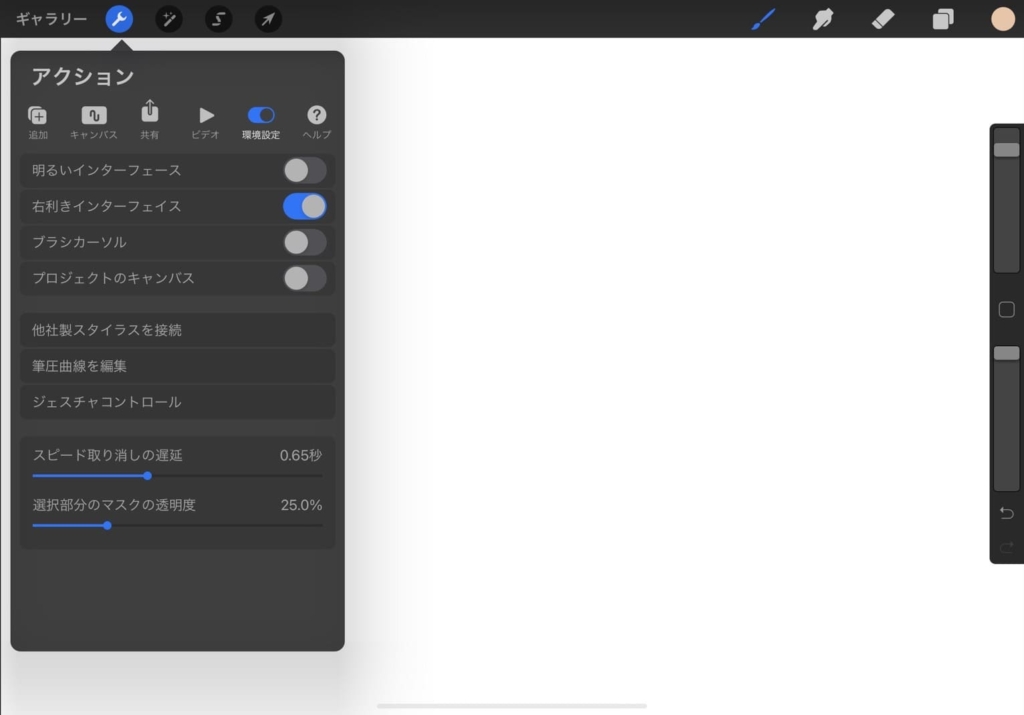
サイドバーの左右移動




サイドバーは、右利きの人が絵を描いているときに
左手で使いやすいように初期設定では左に設定されています。
[アクション]> [設定]> [右利きインターフェイス]をタップして、サイドを切り替えます。



私は、 右利きですが右にサイドバーがある方が使いやすいので右に設定しています。
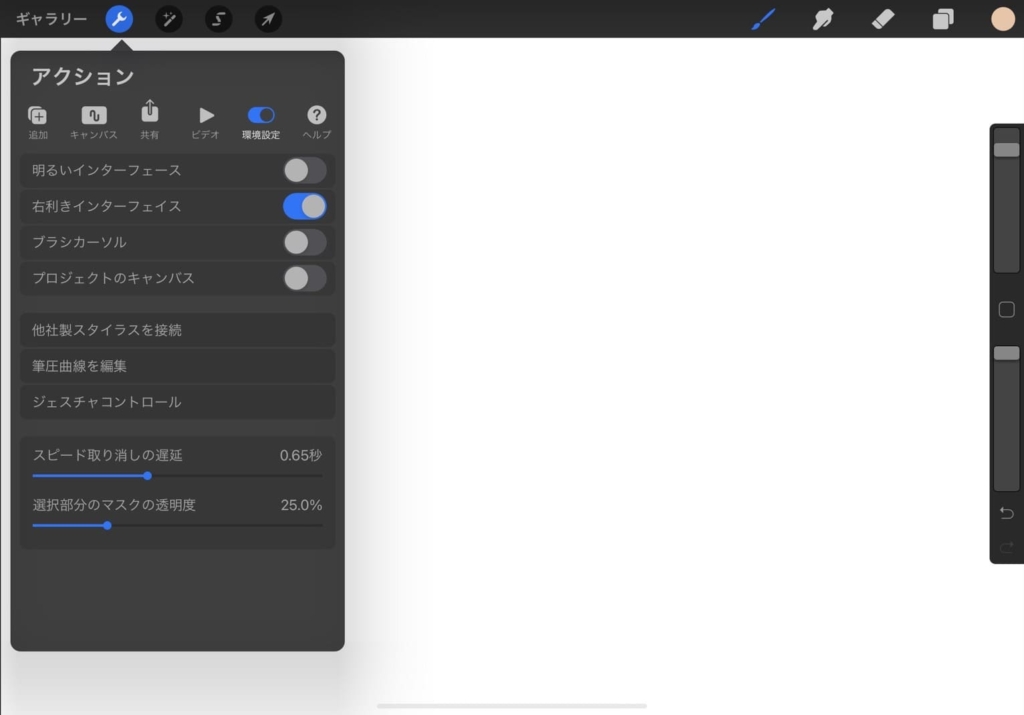
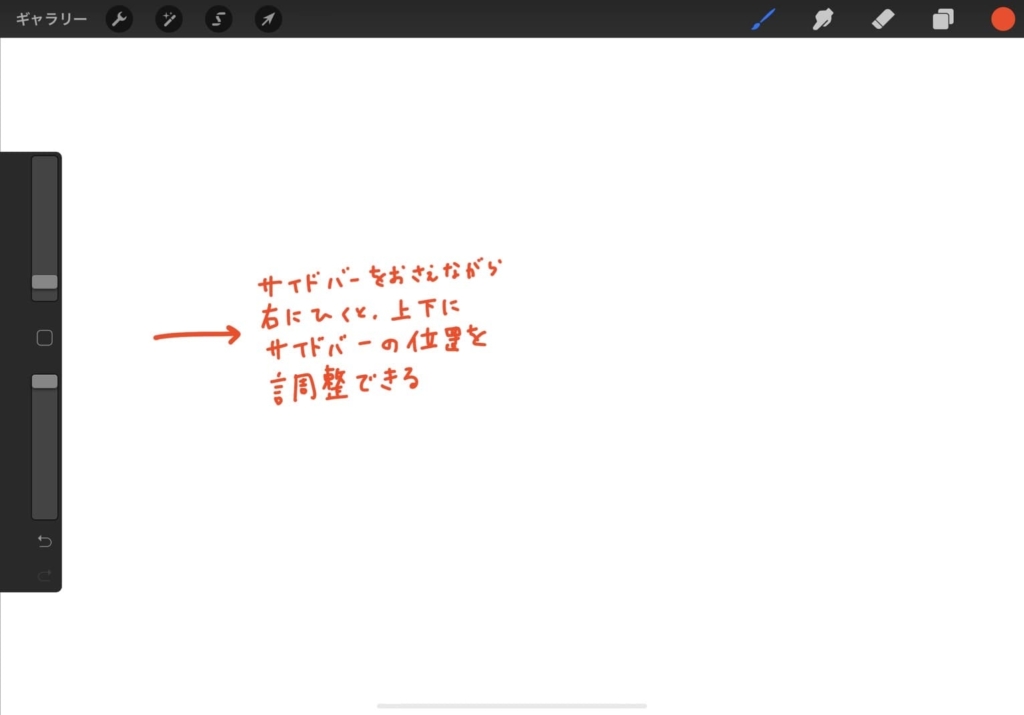
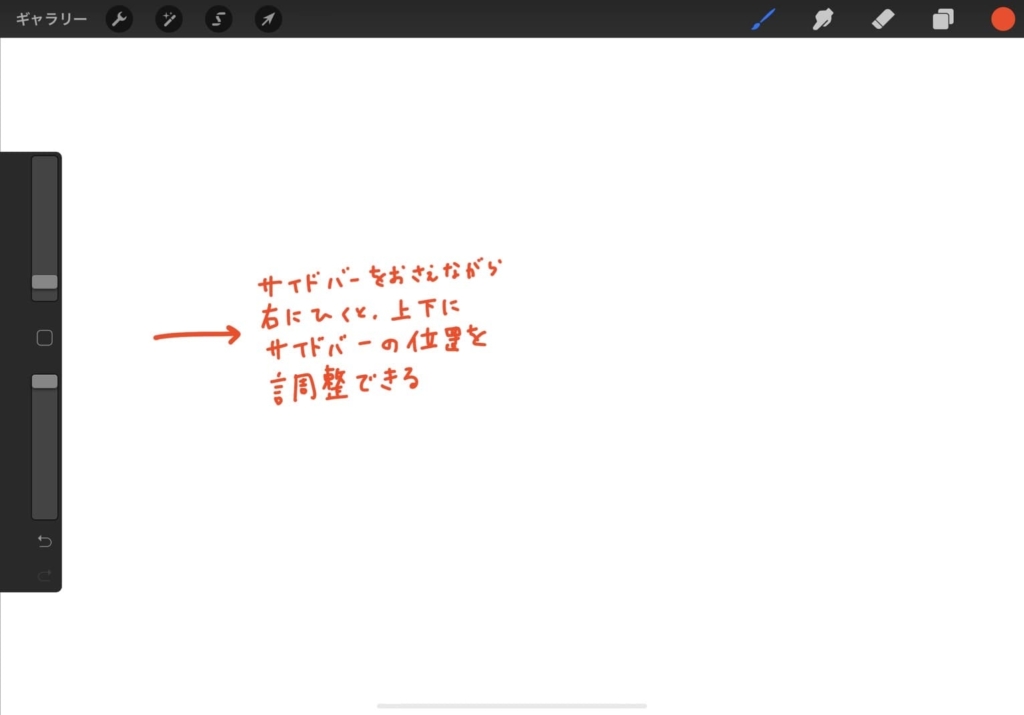
サイドバー上下移動


サイドバーは左右だけでなく、上下にも移動できます。
サイドバーの□のあたりを赤い矢印の方向(➡)に引っ張ると、上下に移動できるようになります。
ブラシカーソル




ブラシカーソルをONにすると、ブラシで描くときに、画像のようにブラシの輪郭が表示されるようになります。(黒い丸の輪郭)
これは、ペンの形状を確認できるようにするためのものです。
[アクション]> [設定]> [ブラシカーソル]をタップして、ブラシカーソルのONとOFFを切り替えます。



あまり描くときに気にしてないですが、ONにしてます。笑
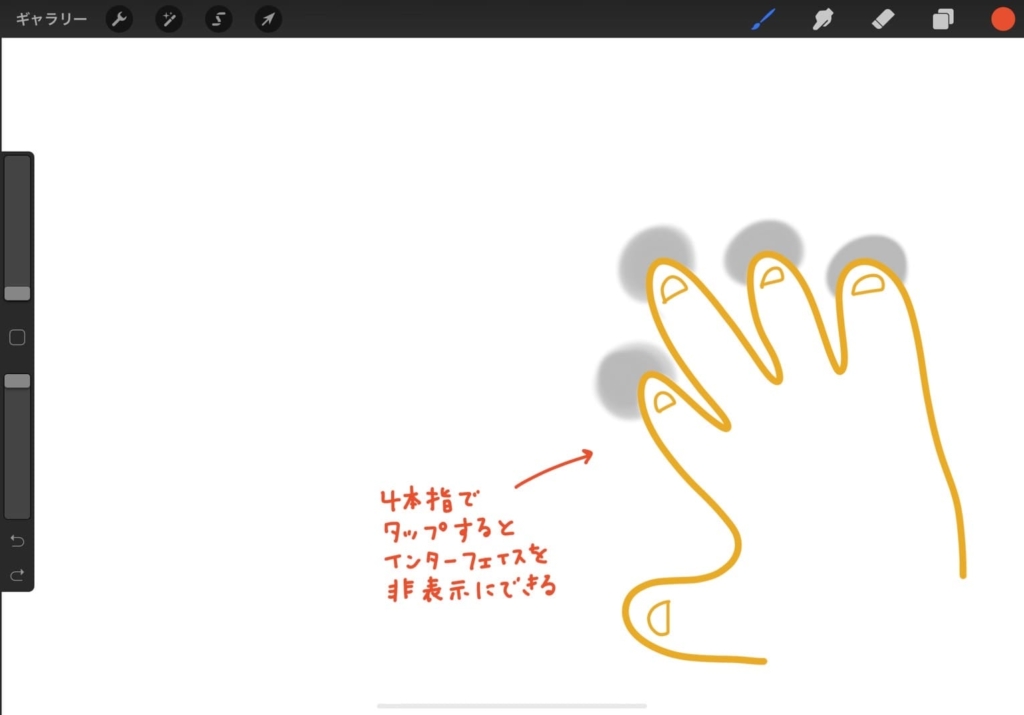
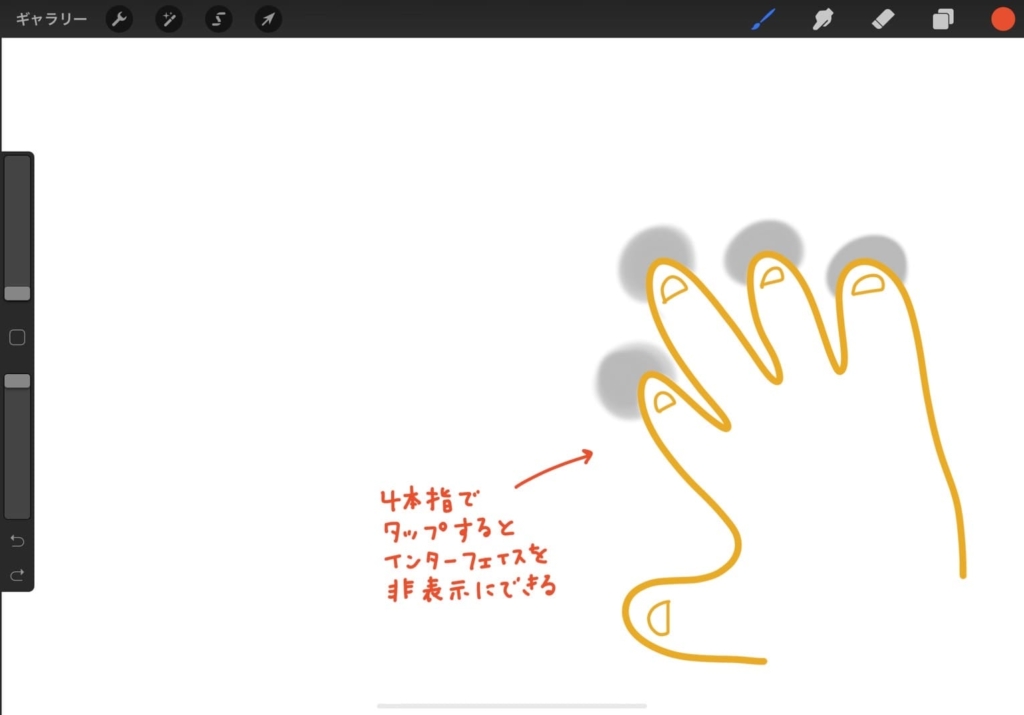
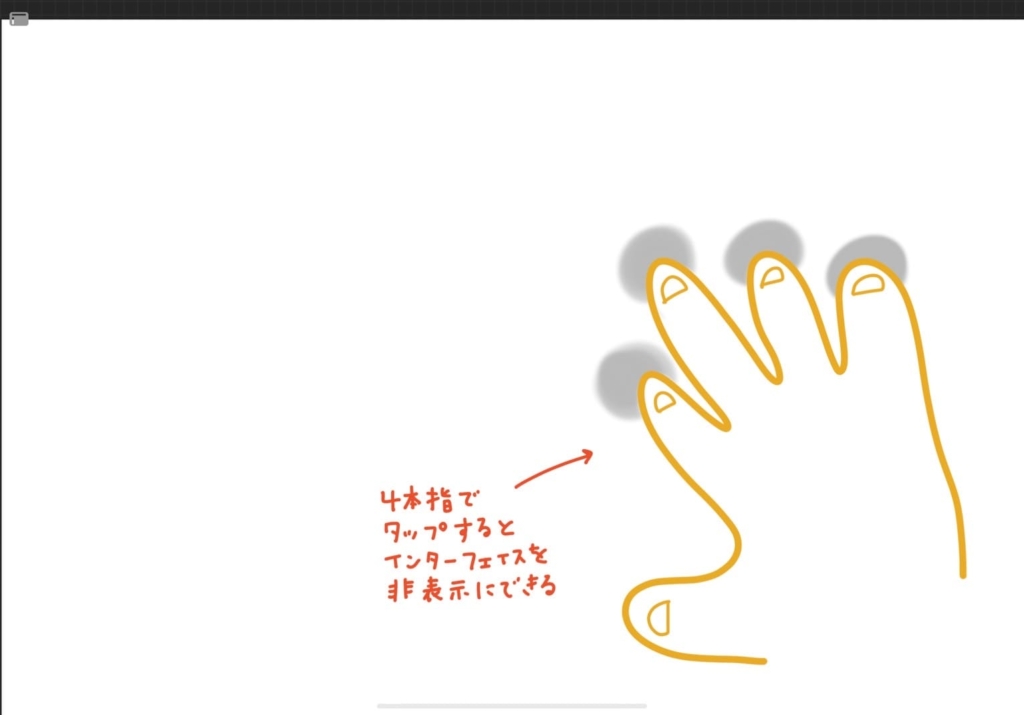
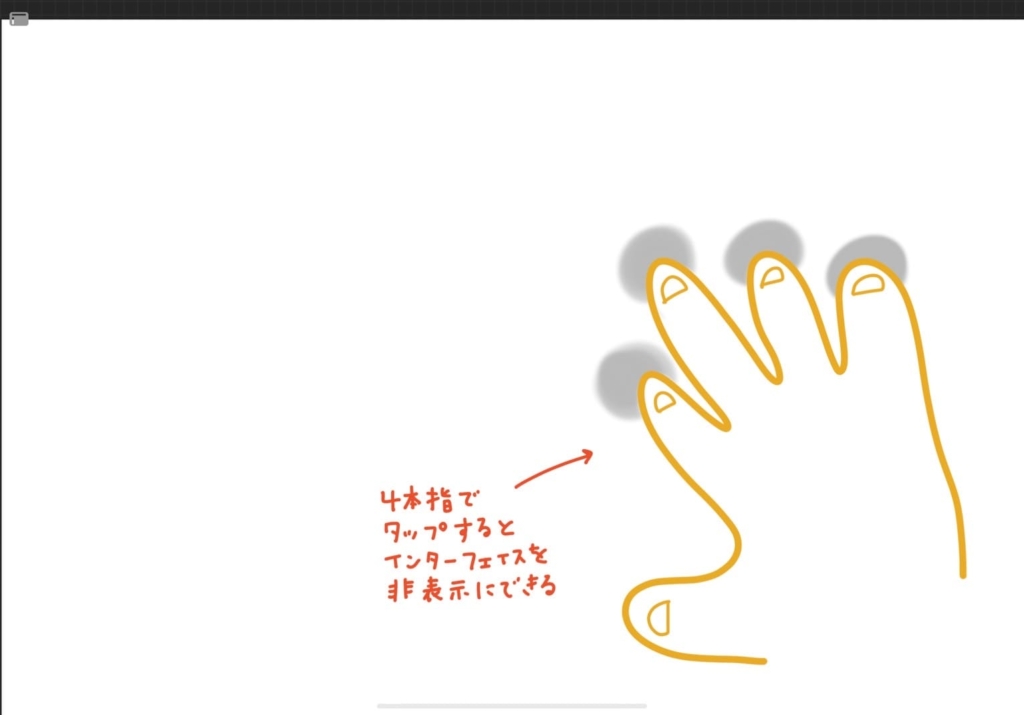
インターフェイスを非表示にする







まず、あの、、手の絵が不格好なのはお許しを…笑
インターフェイスが常に表示されていると気が散る人は
作業に集中できるように、インターフェイスを非表示にできます。
4本指でタップすると、非表示になり、
もう一度4本指でタップすると表示されます。
最初からインターフェイスをマスターしようと思わなくて良い
ここまで、Procreate初心者の方に向けて
インターフェイスのそれぞれの機能を紹介しました!
ただ、正直すべてを最初からマスターしなくても大丈夫です。
最初に、こんなのもあるのね~♪と思うくらいで十分です♪
私も描いているうちに知らなかった機能を見つけて、



こんな良い機能あったのか、、!
と感動してます。笑
描いているうちに慣れてきますよ~!
また他の記事やYoutubeでも、色んなProcreateの素晴らしき機能・使い方紹介していきますね。
一緒にゆるっとお絵描き楽しみましょう(^▽^)/